使用Elementor设计wordpress网站header页眉
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
本文中页眉部分将会全站调用,你在网站前台访客看到的界面都将会是同一个页眉样式。
下面是详细步骤
1.创建header页眉页面
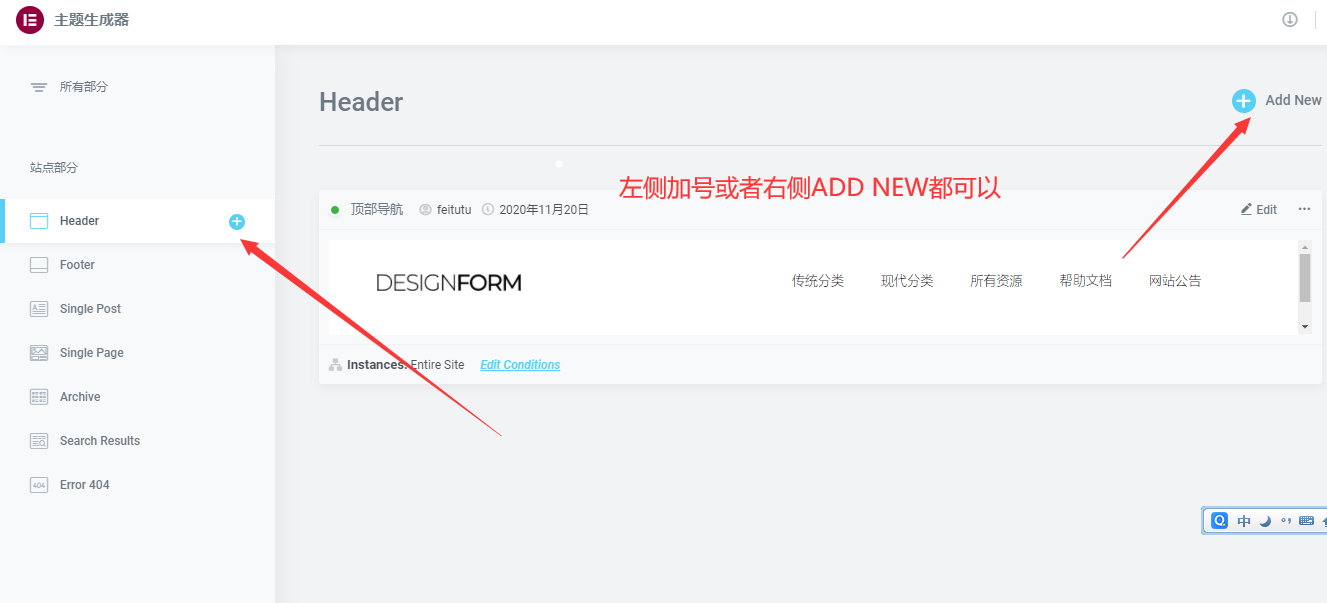
先进入主题生成器,在左侧header栏目下创建一个页面
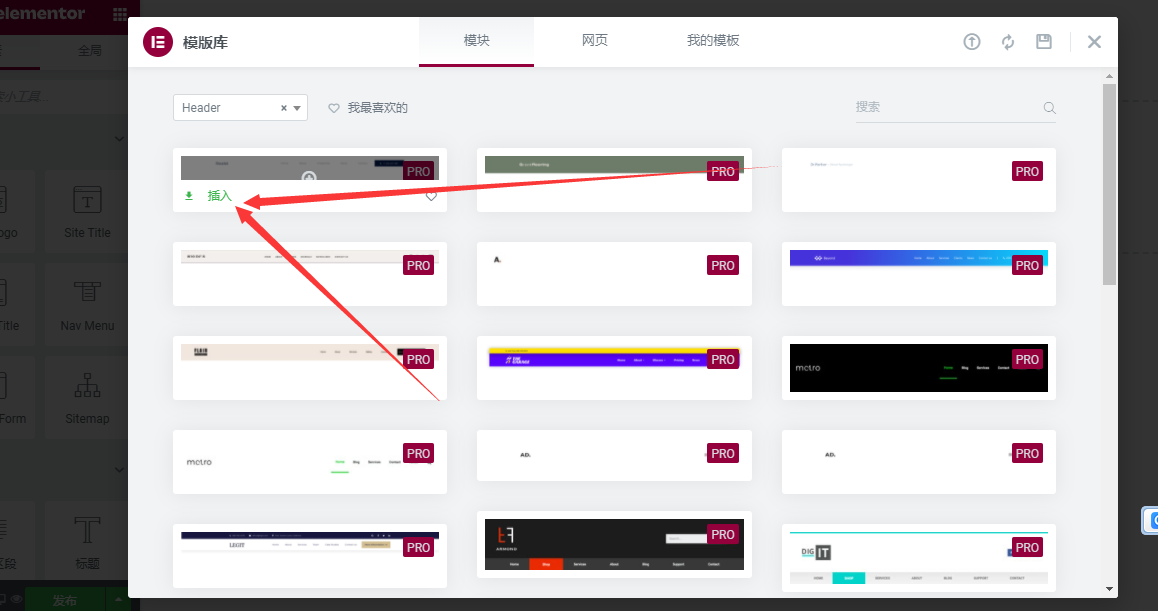
这里就以第一个模板为例,直接插入,不预览了这里。
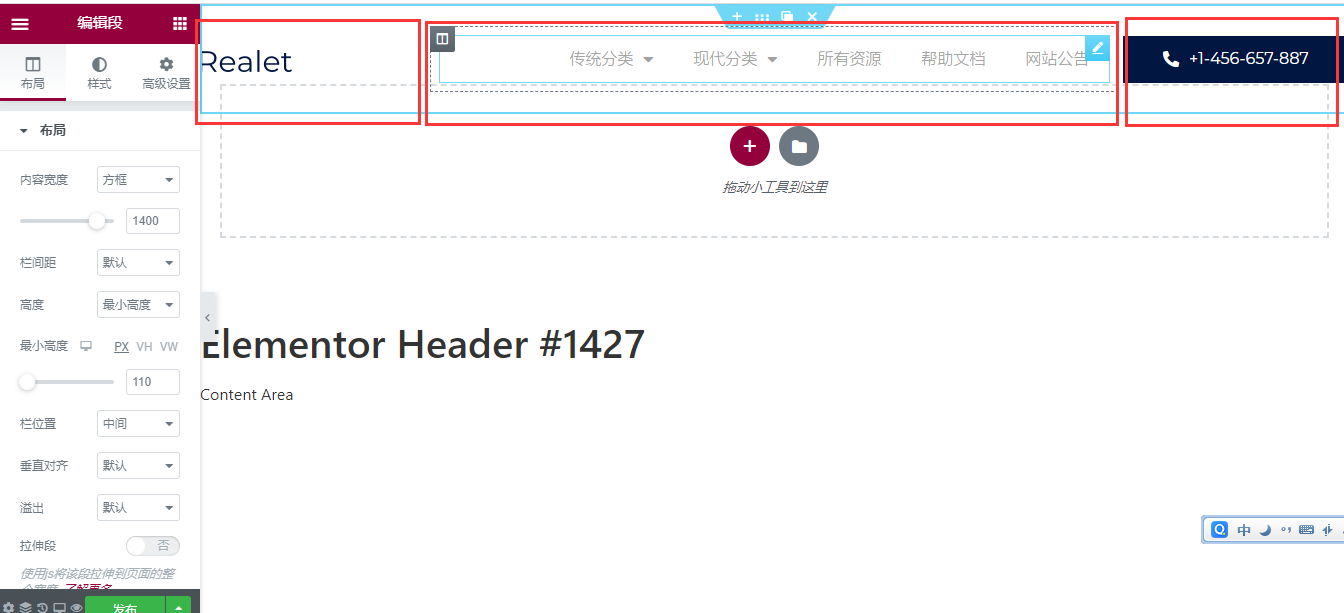
然后自动进入到了编辑界面,我们可以看到这个模板是将页眉分为了三个部分。三栏
左侧logo部分、中间导航菜单栏部分、右侧联系方式部分
鼠标放上去会显示对应部分内容详情
2.页眉右侧创建搜索框
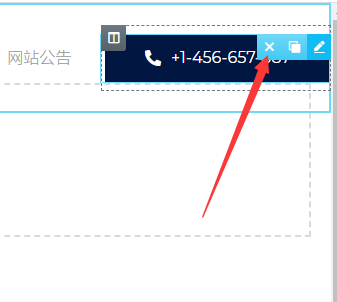
我这里不想要右侧的联系方式,把他删掉改为一个搜索框。
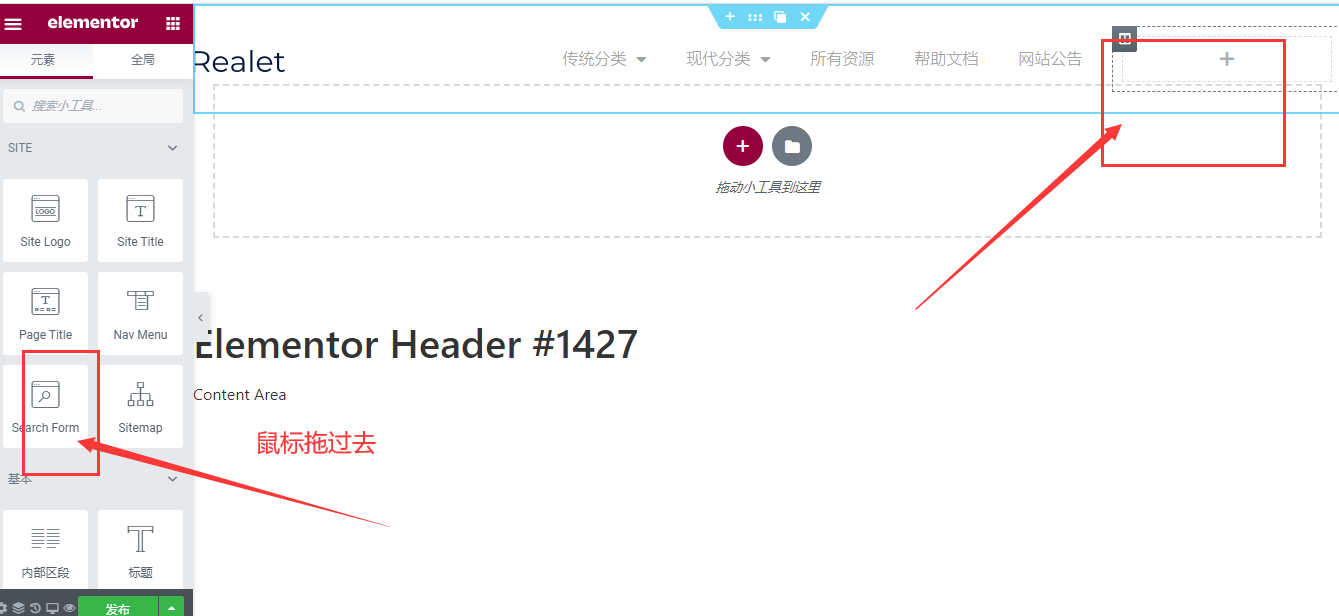
给他加进去一个搜索框
因为当前栏里面没有内容,所以左侧自动线出来了各种小工具,我们找到搜索search小工具,鼠标拖过去。
然后改一下他的样式,选择mini样式。
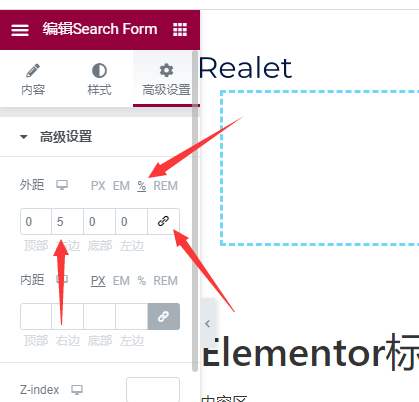
然后因为默认搜索框跟右侧边界是没有隔开的,顶到了边上。我们设置一下右侧的边距。
点击“高级设置”–“外距”,选择百分比数值(固定像素的话可能不同大小屏幕展现效果不同)。
取消掉数值关联(点一下那个像是个链接的图标即可)。
右距百分比数值设为5
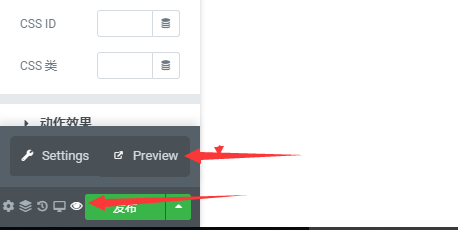
然后可以点击页面左下x小眼睛图标,在点击上面的预览看一下。
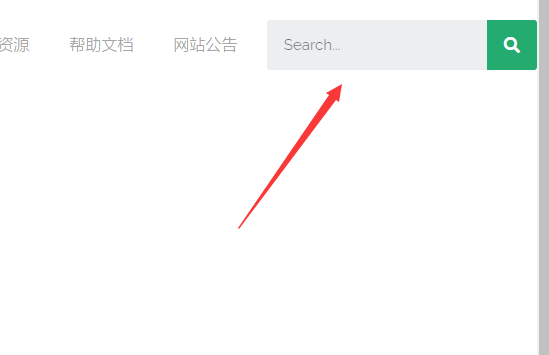
现在的效果
之前的效果
可能个人审美不同,也许你感觉原来的好看。自己看着改即可。
3.页眉左侧修改logo样式
先改下logo图,自己搞一个传上去。
改了logo图,我们还可以设置logo的链接。一般情况我们都是设置为首页地址。
也可以自己改成其他URL,可手动输入或者使用“动态标签”来调用。一般建议用动态标签。我们换网站域名后调用地址自动会更新。
中间的导航我感觉还行,本文就不修改了。
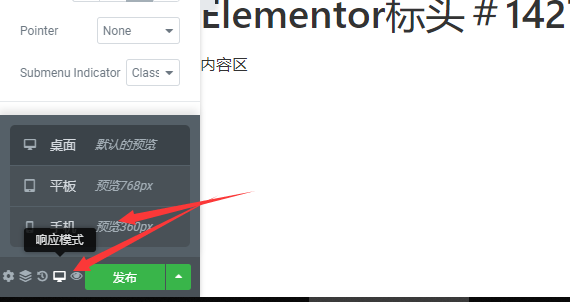
4.使用手机模式预览
因为手机电脑尺寸不同,我们每次设计好之后都要用手机模式看看排班有没有乱。
左下响应模式可以调整手机、平板、电脑等不同预览模式
可以看到在手机浏览模式下,导航菜单会自动折叠起来。这样还行。
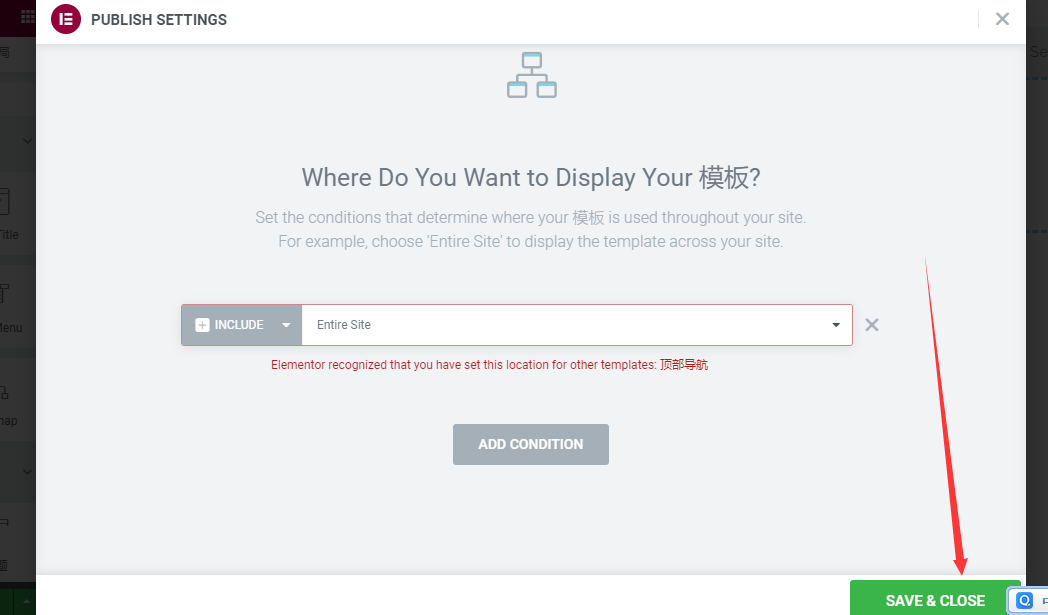
5.设定显示条件并发布
也没我们基本设置好了,下面就是发布过程,点击做下的发布会自动进入显示条件界面
点击“ADD CONDITION”进入显示关系关联界面
左边两个是“包含”和“排除”
右侧是“整个网站”、“列表页”、“单页”三个选项。
我们选择:包含+整个网站
选择后直接点击右下的绿色保存退出,即可发布成功。





































Discussion
New Comments
那个模板库我无法连接,它提示说发生了一个错误,连接到库失败,请尝试重新加载页面,然后重试。
看到请尽快回复我 谢谢。可以的话加个微信详细帮我讲解一下。
没遇到过你的问题。我也不知道原因是啥。
方便加个联系方式吗。
Q群:708815363
你好,怎么设置一个LOGO居中的导航栏呢?
按照教程的就可以啊,三个栏你把中间的宽度设置小一点就好了。
如何设置滑动时,自动隐藏导航呢? 或者向下滑动,隐藏导航,向上滑动,出现导航栏呢?
在高级设置里有这个。仔细找一下。