whmcs用户中心显示余额教程
whmcs用户中心显示余额教程
打开whmcs安装的根目录,在/includes/hooks/目录内新建个php文件,名字可以随便写,真的可以随便写!我的文件名写的是balance.php
内容填下面的,然后保存一下就可以了,不需要做其他设置。
<?php
use WHMCS\View\Menu\Item as MenuItem;
if (App::getCurrentFilename() == 'clientarea' && $_SESSION['uid']) {
add_hook('ClientAreaPrimarySidebar', 10, function(MenuItem $primarySidebar) {
$client = getClientsDetails();
if($client) {
$newMenu = $primarySidebar->addChild(
'account-info',
array(
'name' => 'Home',
'label' => '账户详情',
'order' => 10,
'icon' => 'fa-balance-scale',
)
);
$newMenu->addChild(
'account_balance',
array( 'name' => 'account_balance',
'label' => "账户余额: ".formatCurrency($client['credit']),
'order' => 0,
)
);
}
});
}
add_hook('ClientAreaFooterOutput', 1, function($vars)
{
$command = "getclientsdetails";
$adminuser = "tanyuliang";
$values["clientid"] = $_SESSION['uid'];
$results = localAPI($command,$values,$adminuser);
if($_SESSION['uid']) {
$footer_return = '
ipt>jQuery(document).ready(function() {
$($(".pull-right.nav")[1]).after(\' 余额:¥'.$results['credit'].'RMB\') })';
return $footer_return;
}
}
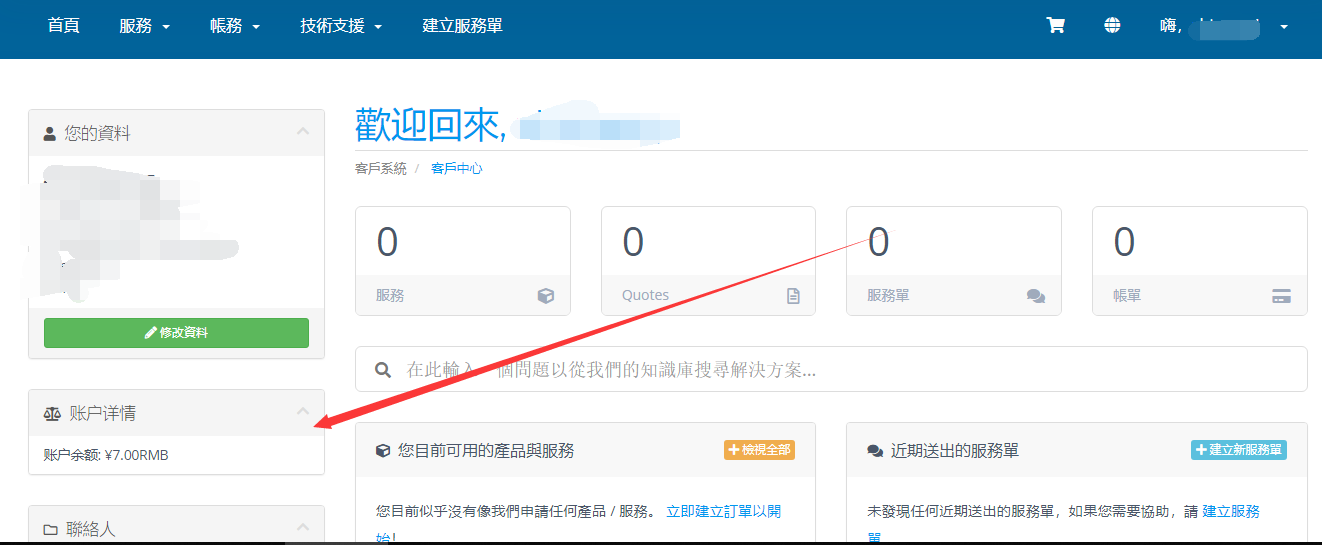
);效果图如下:


















Discussion
New Comments
暂无评论。 成为第一个!