wordpress页面的组成结构以及通用页面模板介绍
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
在使用Elementor制作wordpress页面之前我们必须对WP的页面结构以及哪些是通用页面等内容有个了解。
1.普通页面结构组成
我们wordpress中基本所有的页面都是由3部分组成。
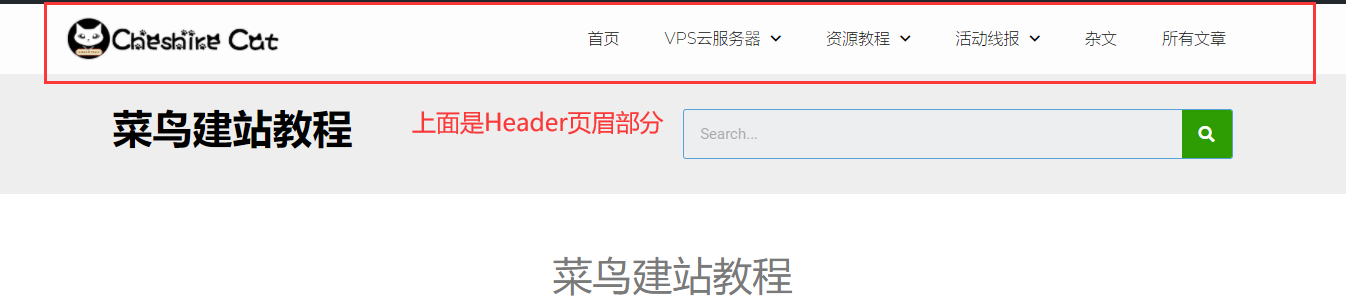
Header页眉部分:一般包括网站logo和导航栏等内容。
body内容主体部分:我们的文章内容都在此部分内,各个页面的侧边工具栏也在此部分。
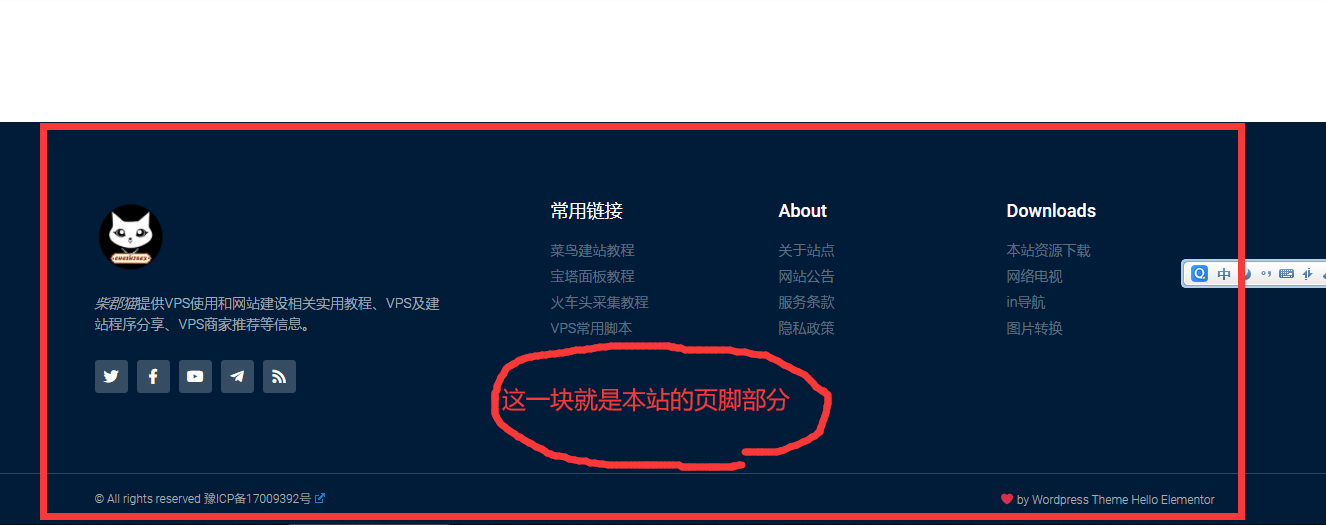
Footer页脚部分:我们网站底部的版权信息等内容都在此部分。
一般Header和Footer都是全局调用,我们网站所有页面不管是文章、页面、列表页、搜索页等页眉页脚都是相同的模板。(有需求的话也可以设置个别页面不调用Header和Footer)
2.通用页面有哪些?
什么是通用页面?可以简单的理解,比如本站所有文章页面都是固定的格式,不同文章区别只是文章标题和内容信息。这就是个固定的模板通用页面。
举例两个文章截图看看他们的不同:
这些文章都是在固定模板页面自动根据不同文章内容生成的页面。
所以说我们只需要创建一个文章页面模板就可以完成所有文章页面的设计。
其他页面同理,我们只需要做几个通用的页面就可以完成全站的页面设计。
3.哪些地方适合独立样式页面?
一般来说除了通用页面之外,我们还会设计几个单独排版的页面。
大部分用来作为首页页面、特殊产品介绍页面等等。
比如本站首页你在其他页面都看不到那个排版。本站的所有文章页面也是单独设计的一个页面。
具体哪些需要单独设计需要根据你网站实际情况来决定。本文会介绍通用页面设计、首页设计,会了这两个其他的页面你自己就可以完成了。

























Discussion
New Comments
暂无评论。 成为第一个!