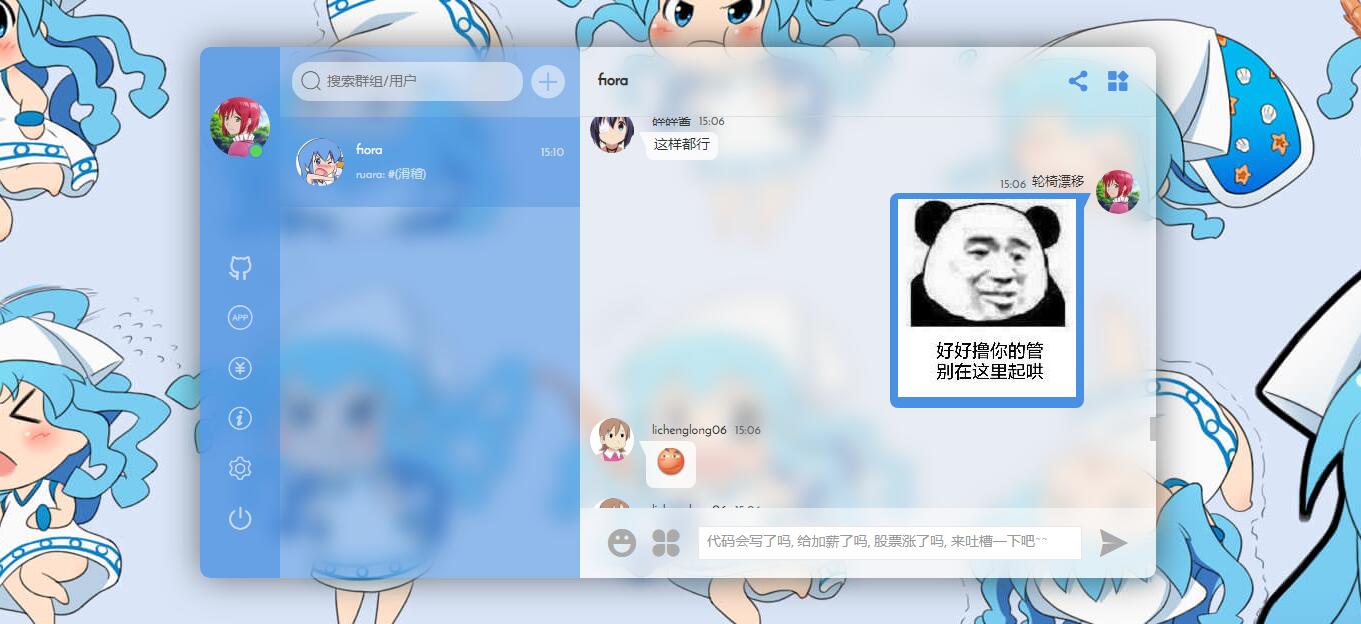
使用node.js, mongodb, socket.io和react编写的在线WEB网页聊天程序–Fiora
使用node.js, mongodb, socket.io和react编写的在线WEB网页聊天程序–Fiora
GitHub:https://github.com/yinxin630/fiora/blob/master/doc/README.ZH.md
demo:https://fiora.suisuijiang.com/
功能
好友, 群组, 私聊, 群聊
文本, 图片, 代码, url等多种类型消息
贴吧表情, 滑稽表情, 搜索表情包
桌面通知, 声音提醒, 语音播报
自定义桌面背景, 主题颜色, 文本颜色
查看在线用户, @功能
小黑屋禁言
Service Worker
目录结构
|– [build] // webpack构建
|– [client] // 客户端代码
|– [config] // 配置
|– [dist] // 打包输出目录
|– [doc] // 文档
|– [public] // 静态资源
|– [server] // 服务端代码
|– [utils] // 工具方法
|– .babelrc // babel配置
|– .eslintignore // eslint忽略配置
|– .eslintrc // eslint规则配置
|– .gitignore // git忽略配置
|– .nodemonrc // nodemon配置
|– package-lock.json // npm
|– package.json // npm
|– yarn.lock // yarn
…
安装与运行
前置条件
要运行Fiora, 你需要具备Node.js(>= 8.9.0版本)环境, Mongodb数据库
在本地运行
第一步
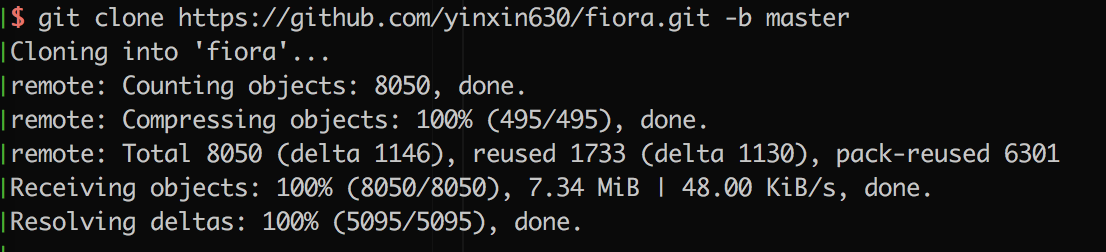
克隆项目到本地 git clone https://github.com/yinxin630/fiora.git -b master
第二步
安装依赖, 推荐使用yarn yarn 或者 npm install
第三步
修改配置文件:
服务端配置: config/server.js
客户端配置: config/client.js
webpack配置: config/webpack.js
服务端配置中, 如果不配置七牛CDN的话, 图片会存储到服务端中. 会增加服务端带宽压力和流量消耗, 因此更推荐使用七牛CDN
七牛CDN配置说明:
qiniuAccessKey 从七牛 个人面板 – 密钥管理 页面获取
qiniuSecretKey 从七牛 个人面板 – 密钥管理 页面获取
qiniuBucket 存储空间的名称
qiniuUrlPrefix 存储空间的域名, 从七牛 存储空间 – 内容管理 页面获取, 需要写成 //xxx/ 或者 http://xxx/ 或者 https://xxx/ 的格式
第四步
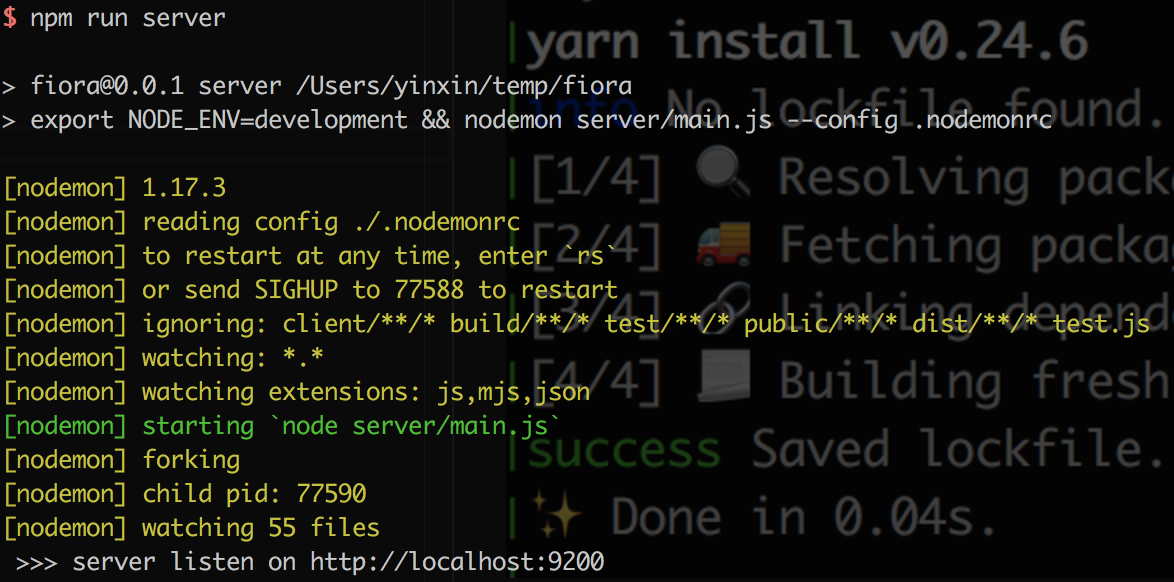
启动服务端 npm run server
第五步
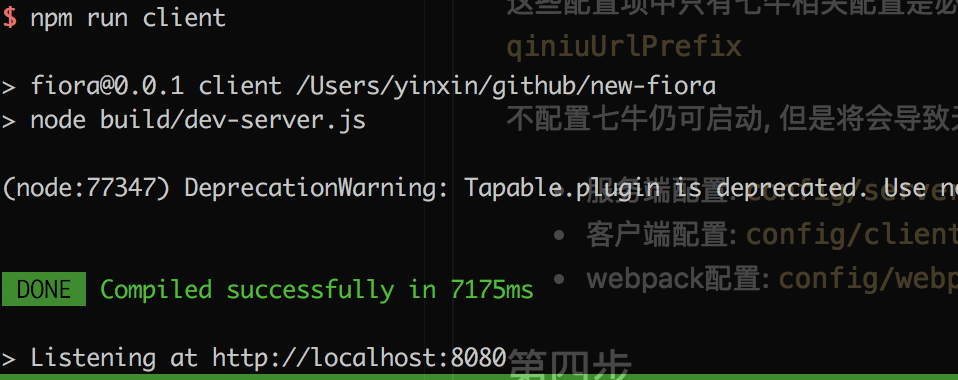
启动客户端 npm run client
第六步
浏览器将会自动打开Fiora, 你也可以手动打开地址 http://localhost:8080
在服务器运行
第一步, 第二步, 第三步
与在本地安装相同
第四步
构建客户端 npm run build
移动构建产物到 public 目录 mv dist/fiora/* public
或者如果你使用了七牛CDN的话, 可以把所以构建产物上次到七牛CDN, 然后仅将 index.html 放到 public 目录, 这样性能会更好
第五步
使用 pm2 启动服务端 export NODE_ENV=production && pm2 start server/main.js –name="fiora"
第六步
访问地址 http://[服务端ip]:[fiora端口号]






















Discussion
New Comments
暂无评论。 成为第一个!