whmcs注册页面简化,删除多余注册填写项目
whmcs注册页面简化,删除多余注册填写项目
whmcs是国外开发的软件,他所要求的注册信息跟国内习惯有着很大的区别,很多项目我们是没有必要填写的。
一般我们都会对不必要的项目进行隐藏处理。
下面说下需要修改的位置,以及如何修改。
注册页面位于我们所使用模板的目录内的clientregister.tpl文件
/templates/模板名称/clientregister.tpl
我们使用专业的文本编辑器来编辑,不要使用Windows自带的记事本。否则可能出现多余代码或者乱码的问题。
我们先发一下原本的代码:
<div class="row">
<div class="col-sm-12″>
<div class="form-group prepend-icon">
<label for="inputCompanyName" class="field-icon">
<i class="fa fa-building"></i>
</label>
<input type="text" name="companyname" id="inputCompanyName" class="field" placeholder="{$LANG.orderForm.companyName} ({$LANG.orderForm.optional})" value="{companyname}">
</div>
</div>
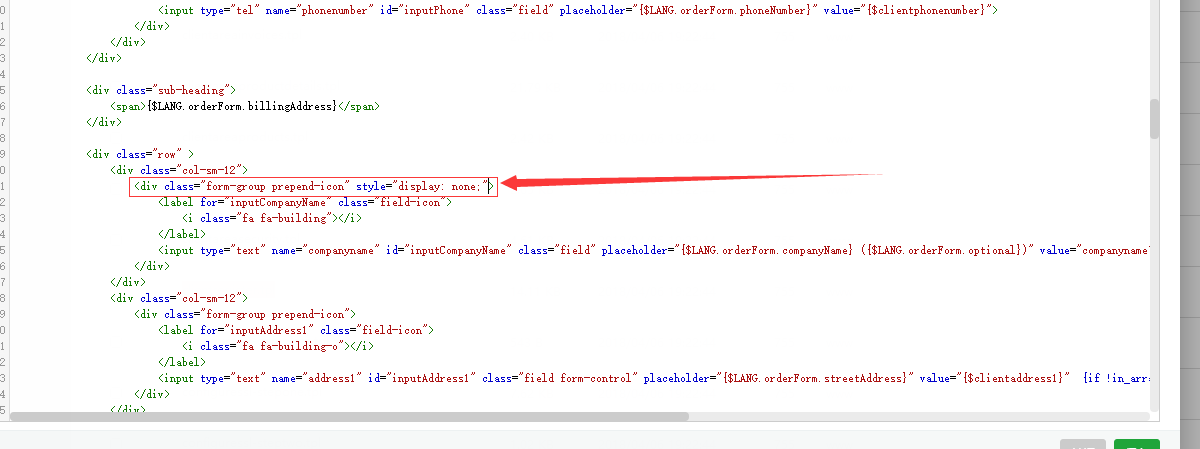
我们想要将其隐藏,只要给这一段DIV增加一个隐藏的代码即可。style="display:none;
加在<div class="form-group prepend-icon"后面,变为
<div class="form-group prepend-icon" style="display:none;">这样子
然后只是隐藏还不行,一些项目默认是必填的,我们还需要给这个项目输入一个默认值。value="{companyname}"这一段代码就是制定输入内容的。我们将其改为value="companyname"即可。
最终效果:
<div class="row">
<div class="col-sm-12″>
<div class="form-group prepend-icon" style="display: none;">
<label for="inputCompanyName" class="field-icon">
<i class="fa fa-building"></i>
</label>
<input type="text" name="companyname" id="inputCompanyName" class="field" placeholder="{$LANG.orderForm.companyName} ({$LANG.orderForm.optional})" value="companyname">
</div>
</div>
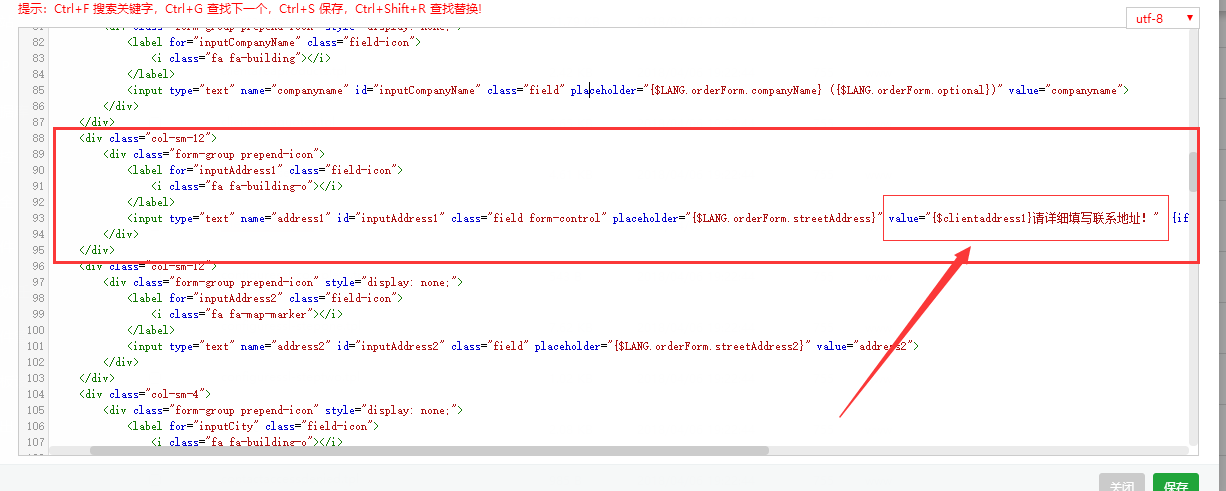
出了隐藏以及赋予默认值之外,我们也可以给他加一些自己想加的文字。比如下图:
<input type="text" name="address1″ id="inputAddress1″ class="field form-control" placeholder="{$LANG.orderForm.streetAddress}" value="{$clientaddress1}请详细填写联系地址!" {if !in_array('address1’, $optionalFields)}required{/if}>
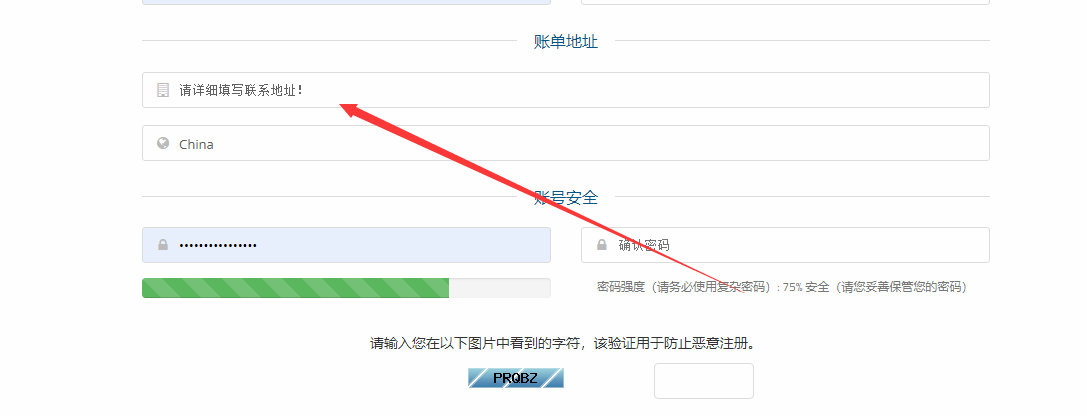
预览效果:


















Discussion
New Comments
暂无评论。 成为第一个!