typecho收费主题–简洁主题Mirages
typecho收费主题–简洁主题Mirages
收费价格不高,88元。
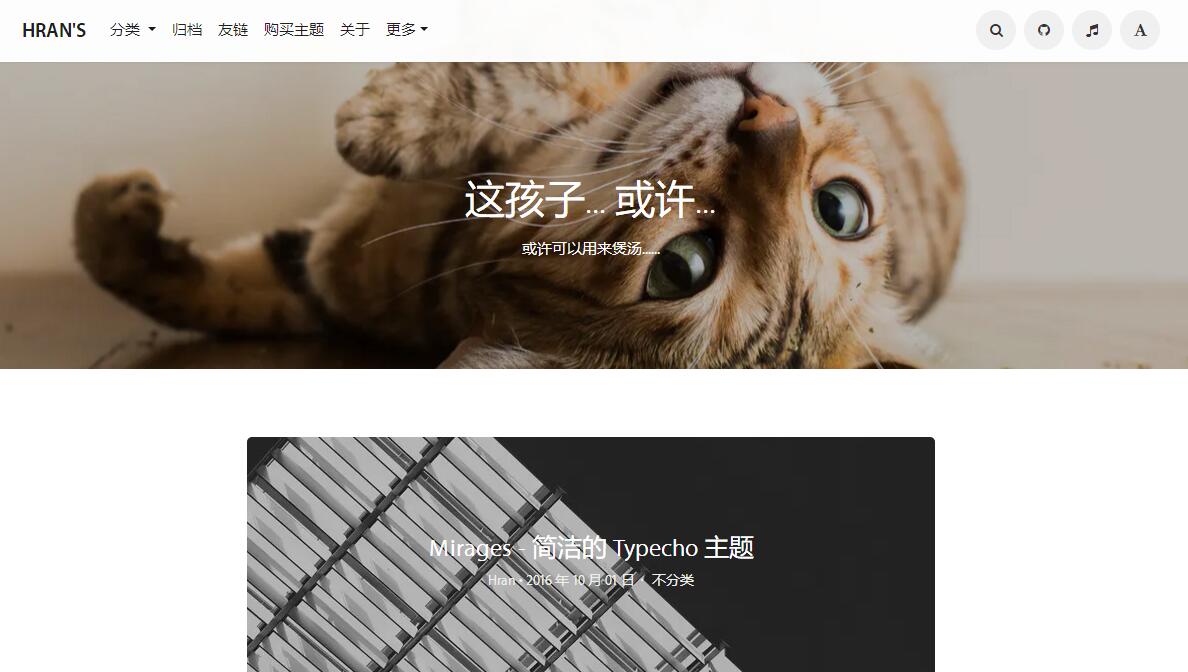
这是一款简洁的单栏的适合阅读的 Typecho 主题,适合放大段大段的文字、代码。因为考虑到一些阅读的舒适性的问题,所以栏宽设置的并不宽。
主题官方介绍:https://get233.com/archives/mirages-intro.html
官方站点同样是主题预览站点,自己去看看吧。
主题安装压缩包里包含了主题、插件两项内容,其目录结构如下:
主题安装压缩包
-- 1.主题文件
-- 2.插件文件1. 安装主题文件
将压缩包内1.主题文件文件夹中的Mirages文件夹完整上传到服务器上 Typecho 的/usr/themes/文件夹内,然后到 Typecho 后台,启用主题即可。
2. 安装插件文件
Mirages专用插件是用于增强 Mirages主题功能的部分,其提供了诸如友链样式、在线更新、云存储优化等功能,推荐安装。
安装方法:
将压缩包内2.插件文件文件夹中的Mirages文件夹完整上传到服务器上 Typecho 的/usr/plugins/文件夹内,然后到 Typecho 后台,启用插件即可。
更新主题和插件
主题在后台的控制台->外观->设置外观页面提供了主题最新版本的检测功能。在有新版本之后,您可以选择使用在线更新或手动更新来完成主题和插件的更新操作。
1. 在线更新
Mirages 主题提供了方便的主题新版本提醒和在线更新功能,在更新时,仅需到 控制台 -> 插件 -> Mirages -> 设置,点击更新主题和插件至最新版本按钮即可。更新过程视服务器环境差异约在3秒至180秒左右。请耐心等待。
在线更新完成后,旧版主题暂时不会删除,如果您没有修改过主题的源代码,则可以点击下方的删除旧版主题功能清理旧版主题,否则,请在执行必要的备份或迁移工作后再对旧版主题进行清理。
请不要启用旧版主题或其他主题,该操作会导致当前主题配置项完全丢失!
另外,如果该功能提示服务器环境无法进行在线更新,则可以手动对主题和插件进行更新。
2. 手动更新
将主题压缩包内的主题文件和插件文件解压出来,然后参照安装步骤对旧版主题进行上传覆盖即可。
强迫症同学可以将原有主题和插件进行删除,再参照安装步骤上传新的主题和插件。
但请注意:不管是在线更新还是手动更新,请不要轻易启用其他主题(包括旧版主题),启用其他主题的操作会导致当前主题的配置项完全丢失!
后面可能会用到的简称:
主题设置页面:Typecho后台的 控制台->外观->设置外观 页面
插件设置页面:Typecho后台的 控制台->插件->Mirages->设置 页面
必须的配置项
归档页
归档页必须要创建,否则文章页的 「返回文章列表」会出现 404 错误。
新建方法:
新建一个独立页面(管理-独立页面-新增):
- 标题根据自身喜好填写即可。例如:归档 或 Archive 等;
- slug(标题下面的那个)填写为:
archives。 - 自定义模板选择
Archives。 - 发布页面
关于页
如果关于页面不存在,则点击侧边栏头像跳转时会出现 404 错误
新建方法:
新建一个独立页面(管理-独立页面-新增):
- 标题根据自身喜好填写即可。例如:关于 或 About 等;
- slug(标题下面的那个)填写为:
about。 - 内容部分按需发挥
- 发布页面
建议了解的内容
侧边栏及导航条菜单项
侧边栏及导航条菜单项为你的「独立页面」,可以在管理 -> 独立页面进行隐藏、排序等操作。
阅读更多按钮
目前主题首页及其他文章列表中使用带格式的文章输出,而不是将正文文本去格式后截断。
如果你只想输出部分文章,那么你可以在需要截断的地方使用<!--more-->标签截断文章。截断后列表页预览时将仅显示标签前的内容,并显示阅读更多按钮。
编辑器工具区有「摘要分割线」按键,可以在你当前编辑区域光标所在位置插入上述标签。
文章头图 Banner
文章头图可以在文章页最下方自定义字段的第一项:Banner这里设置。
设置后,文章页标题上方将会显示横幅图片。
卡片式友链样式
卡片式友链样式需要Mirages专用插件的支持,若要使用此项功能,请启用插件。
卡片式友链样式可以在任何页面中启用,仅需按照下面的书写格式书写即可。
基本语法为:[名称](链接)+(头像链接)
头像大小建议为400*400
Links 可以分组,在两个链接之间加入可见字符即可。
参考:
### 菊苣们
[Typecho](http://typecho.org)+(http://image.qiniudn.com/head.png?imageView2/2/w/400/q/50)
[哈哈](http://haha.cn)+(http://image.qiniudn.com/head.png)
[haha](https://haha.en)+(http://image.qiniudn.com/head.png)
### 逗比
[Hran](https://hran.me)+(http://duanjstatic.qiniudn.com/hran/2016/01/07/145213578473155_labtocat.png?imageView2/2/w/400/q/85)
嗯。。。友链页与关于页
友链页与关于页是我们常用的两个独立页面,主题对其做了简单的样式定义。该样式可以参考我博客的友链页和关于页样式。
若要启用此样式,你需要将友链页的 URL 变更为 /links.html、关于页的 URL 变更为 /about.html
另外,这两个页面会预留 Banner 的位置,所以建议设置Banner。
主题常用设置
配图及图像管理 – 站点背景大图地址
这里可以设置一张图片,以在博客首页展示一张大图。效果的话。。。见过我主题的应该都知道的吧。。
自定义颜色 – 自定义主题主色调
可以设置主题的主色调,用于加载条、链接、选中文字等内容。
评论系统
默认的话,主题使用的是 Typecho 内置的评论系统,不需要做什么特殊的配置。
另外,主题还内置了 Disqus,如果需要使用这些评论系统则可以在主题外观设置中设置对应的Disqus Short Name即可。
PJAX – 页面无刷新更新
默认的话并没有启用,你可以到主题外观设置中选择启用即可。


















Discussion
New Comments
暂无评论。 成为第一个!