wordpress表格插件TablePress添加鼠标悬停显示文字的css代码
wordpress表格插件TablePress添加鼠标悬停显示文字的css代码
在TablePress插件选项里加入以下css代码
td{
position:relative;
z-index:2;
}
td:hover{
z-index:3;
background:none;
}
td .tdtip {
display: none;
}
td:hover .tdtip {
display: block;
position: absolute;
top: 8px;
background-color: whitesmoke;
color: royalblue;
word-break: break-all;
}
在代码倒数第二第三行里:
其中whitesmoke是底色,可以改成16进制的颜色代码,比如#F5F5F5
royalblue是字体颜色,同样可以改成16禁止颜色代码,比如#808080
更多颜色可以百度搜下16禁止颜色代码。
然后在单元格里这样来填入数据:
默认文字<span class="tdtip">悬停显示文字</span>
悬停显示文字中可以添加<br>等换行代码。自己发挥即可。
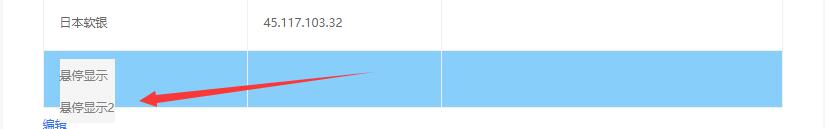
效果:
鼠标离开后文字立即消失。

















Discussion
New Comments
暂无评论。 成为第一个!