wordpress文章侧边栏调用文章自定义栏目信息 并添加icon图标
wordpress文章侧边栏调用文章自定义栏目信息并添加icon图标
效果:
在网站前台页面,文章侧边栏小工具调用对应文章的自定义栏目信息。
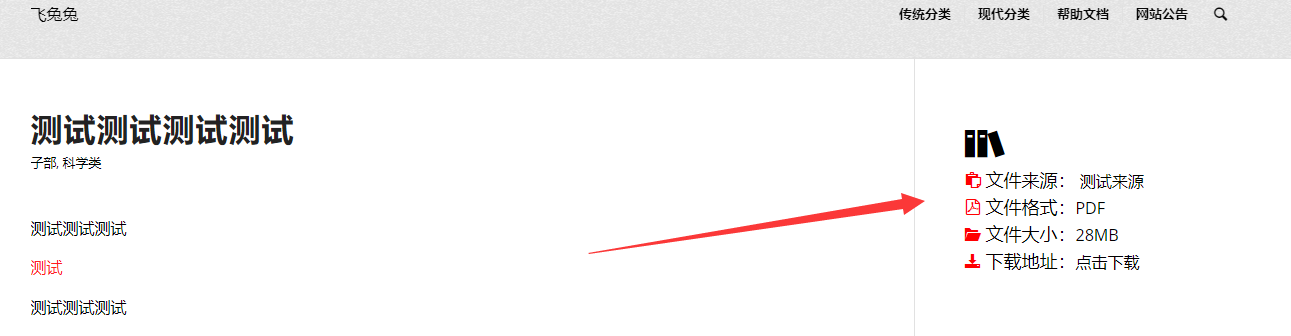
效果图:
教程:
真手把手喂到嘴里的教程,小白也可以完成操作。
1.在写文章时创建自定义栏目信息
在写文章时顶部会有一个“显示选项”,点开它里面有个“自定义栏目”。将其选择上。然后我们看一下写文章页面的底部,会有自定义栏目。
在这里我们就可以根据自己需求来填入栏目。左侧的是名称,可以选择已有的也可以选择新建。我们一定要新建。
比如我们创建4个信息:
fei_source 本人将其作为文件来源
feiformat 本人将其作为文件格式
feisize 本人将其作为文件大小
feidown 本人将其作为下载地址
名字随便写,不可使用_开头,下划线开头的属于wordpress内部使用的。你无法调用。
这个用于表示这一栏的信息是啥内容。而且在侧边小工具调用信息时填的也是这个。
右侧的值就是我们调用出来的信息。右侧值可以填入href等链接信息
2.添加侧边栏小工具
侧边栏小工具个人习惯使用文本小工具,当然你也可以使用html或者其他的小工具。
小工具内这样来调用自定义栏目信息:
<?php $meta_print_value=get_post_meta(get_the_ID(),'这里填入你的自定义栏目名称',true); echo($meta_print_value); ?>
示例:
我们调用上面提到的四个自定义栏目:
<?php $meta_print_value=get_post_meta(get_the_ID(),'fei_source',true); echo($meta_print_value); ?> <br> <?php $meta_print_value=get_post_meta(get_the_ID(),'feiformat',true); echo($meta_print_value); ?> <br> <?php $meta_print_value=get_post_meta(get_the_ID(),'feisize',true); echo($meta_print_value); ?> <br> <?php $meta_print_value=get_post_meta(get_the_ID(),'feidown',true); echo($meta_print_value); ?>
中间加了<br>换行,防止内容都堆到一起。
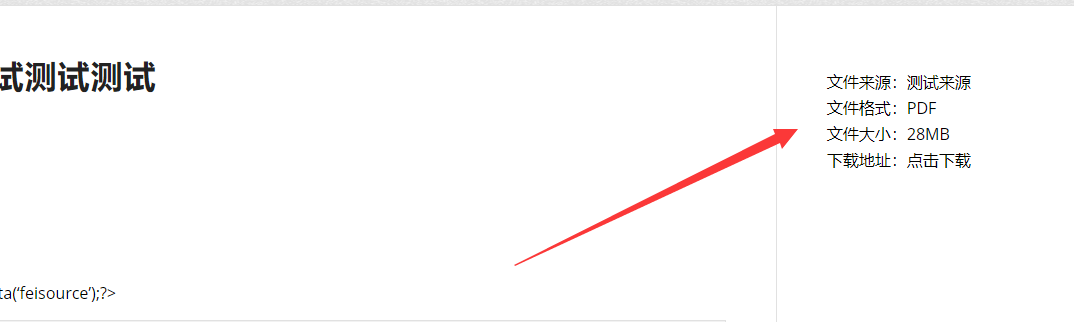
效果:
可以看到内容已经正确的显示出来了。
但是可能显示效果不好看,我们可以在前面加上标题
文件来源:<?php $meta_print_value=get_post_meta(get_the_ID(),'fei_source',true); echo($meta_print_value); ?> <br> 文件格式:<?php $meta_print_value=get_post_meta(get_the_ID(),'feiformat',true); echo($meta_print_value); ?> <br> 文件大小:<?php $meta_print_value=get_post_meta(get_the_ID(),'feisize',true); echo($meta_print_value); ?> <br> 下载地址:<?php $meta_print_value=get_post_meta(get_the_ID(),'feidown',true); echo($meta_print_value); ?>
效果:
这时候大致已经可以用了,但是还是不怎么好看。
3.添加icon图标美化
我们可以给标题字号加大,并且添加一个icon图标在标题前面。
首先我们安装一个提供icon图标的插件,比如WP SVG Icons,后台插件市场搜索icon下载安装即可。有很多插件可用。他们内置的icon图标不同。
点开插件的界面,他会直接显示很多图标,选择我们要用的图标。插件会显示调用代码。
比如,我用这个笔的图标,会显示代码
[wp-svg-icons icon="pencil" wrap="i"]
然后我们就可以吧代码加到小工具栏里面标题前面
[wp-svg-icons icon="pencil" wrap="i"]文件来源:<?php $meta_print_value=get_post_meta(get_the_ID(),'fei_source',true); echo($meta_print_value); ?> <br> [wp-svg-icons icon="pencil" wrap="i"]文件格式:<?php $meta_print_value=get_post_meta(get_the_ID(),'feiformat',true); echo($meta_print_value); ?> <br> [wp-svg-icons icon="pencil" wrap="i"]文件大小:<?php $meta_print_value=get_post_meta(get_the_ID(),'feisize',true); echo($meta_print_value); ?> <br> [wp-svg-icons icon="pencil" wrap="i"]下载地址:<?php $meta_print_value=get_post_meta(get_the_ID(),'feidown',true); echo($meta_print_value); ?>
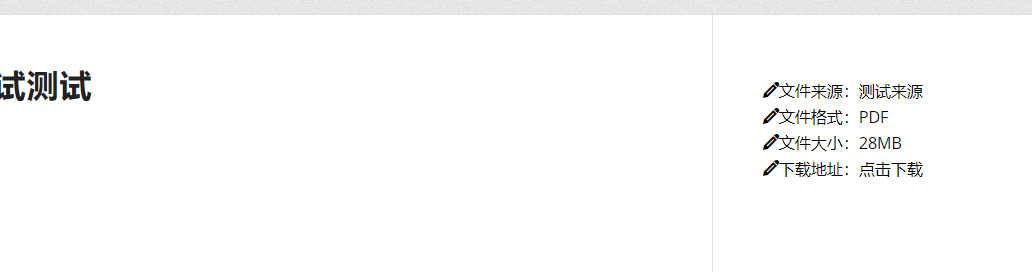
效果:
继续美化
我们把图标改成红色。后面标题字体大小设为18px,并且在上面加一个40×40像素的大图标。
最终代码如下:
<span style='font-size:40px;line-height:40px; ' aria-hidden='true'>[wp-svg-icons icon="newspaper" wrap="i"]</span> <span style='color:red '>[wp-svg-icons icon="pencil" wrap="i"]</span><span style='font-size:18px;'> 文件来源:<?php $meta_print_value=get_post_meta(get_the_ID(),'fei_source',true); echo($meta_print_value); ?> <br> <span style='color:red '>[wp-svg-icons icon="pencil" wrap="i"]</span><span style='font-size:18px;'> 文件格式:<?php $meta_print_value=get_post_meta(get_the_ID(),'feiformat',true); echo($meta_print_value); ?> <br> <span style='color:red '>[wp-svg-icons icon="pencil" wrap="i"]</span><span style='font-size:18px;'> 文件大小:<?php $meta_print_value=get_post_meta(get_the_ID(),'feisize',true); echo($meta_print_value); ?> <br> <span style='color:red '>[wp-svg-icons icon="pencil" wrap="i"]</span><span style='font-size:18px;'> 下载地址:<?php $meta_print_value=get_post_meta(get_the_ID(),'feidown',true); echo($meta_print_value); ?>
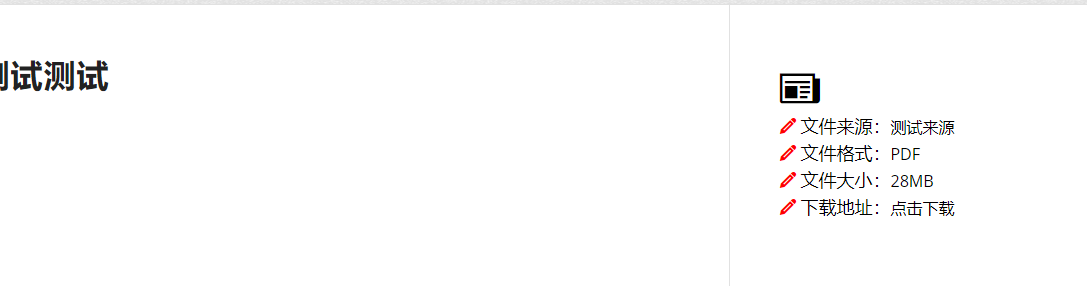
效果图:
<span style='font-size:40px;line-height:40px; ' aria-hidden='true'>[wp-svg-icons icon="newspaper" wrap="i"]</span>
这一段代码就是小工具顶部的大图标’font-size:40px;line-height:40px;是我们给他设置的显示大小。自己可以根据需求调整。[wp-svg-icons icon="newspaper" wrap="i"]这个是图标调用代码。
<span style='color:red '>[wp-svg-icons icon="pencil" wrap="i"]</span><span style='font-size:18px;'> 文件来源:<?php $meta_print_value=get_post_meta(get_the_ID(),'fei_source',true); echo($meta_print_value); ?>
这一段代码是小工具栏图标、标题、和自定义栏目值。图标我们加了<span style=’color:red '>来让图标变成红色。标题加了<span style=’font-size:18px;’> 来设置标题文字的大小。
end
























Discussion
New Comments
暂无评论。 成为第一个!