使用Elementor设计wordpress网站Footer页脚
教程大全Elementor,Footer,wordpress,页脚
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
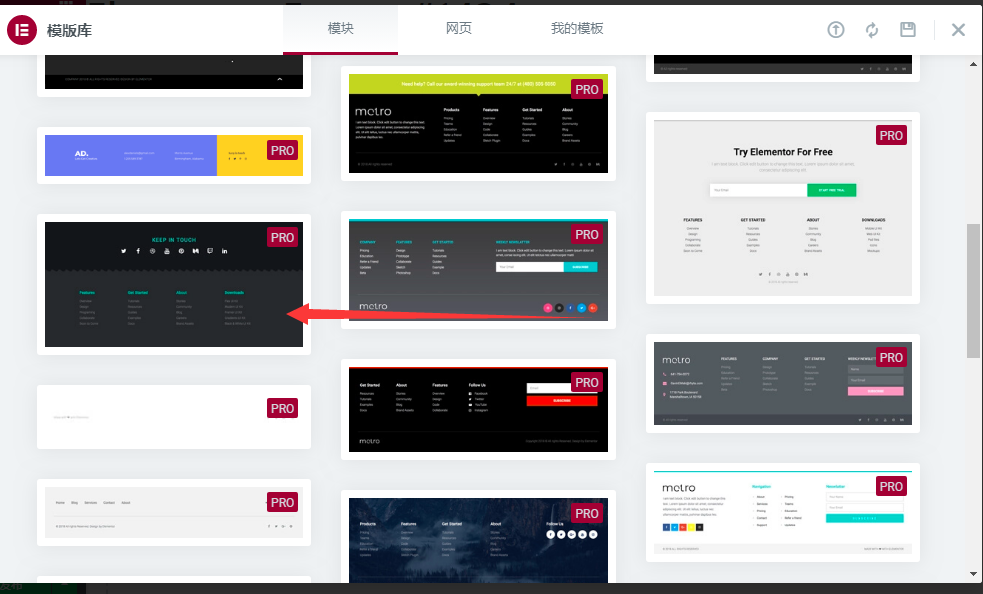
1.创建Footer页脚页面
我这里就随便选一个插入了。
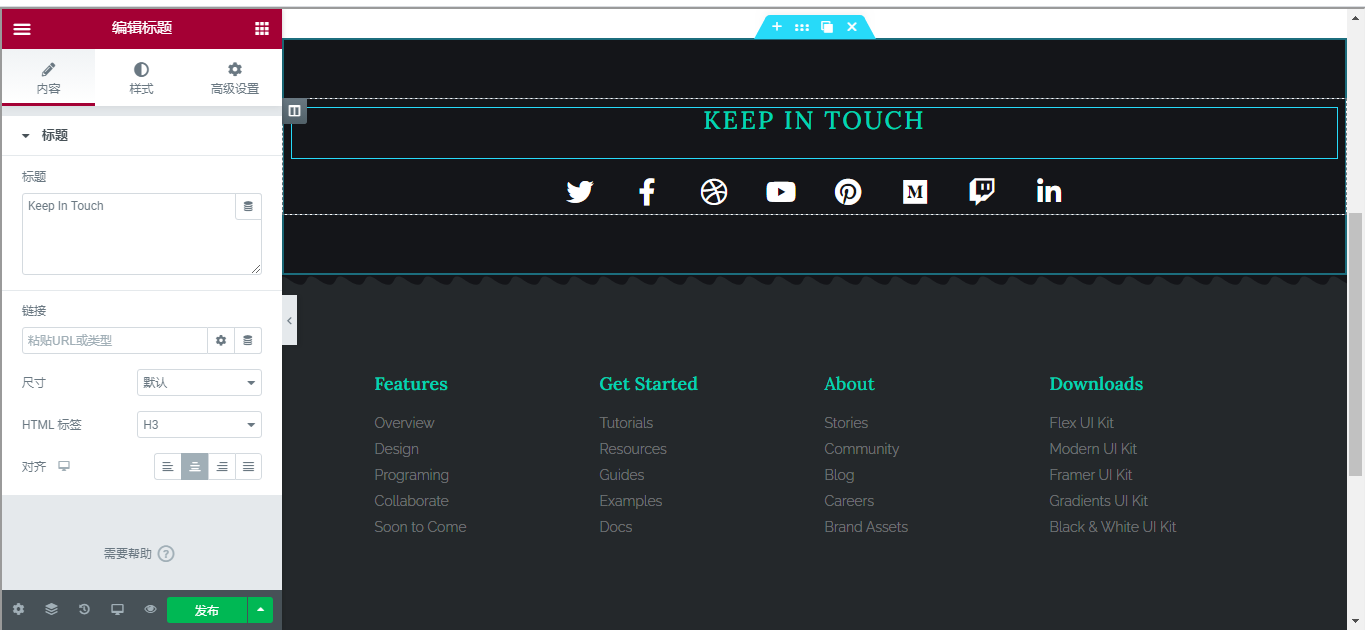
这个页脚模板分为两大块。
第一块包括联系我们字体+图标,这些都可以自己修改。也可以删掉它。这里就先保留了。
第二部分是一些常用链接的列表。
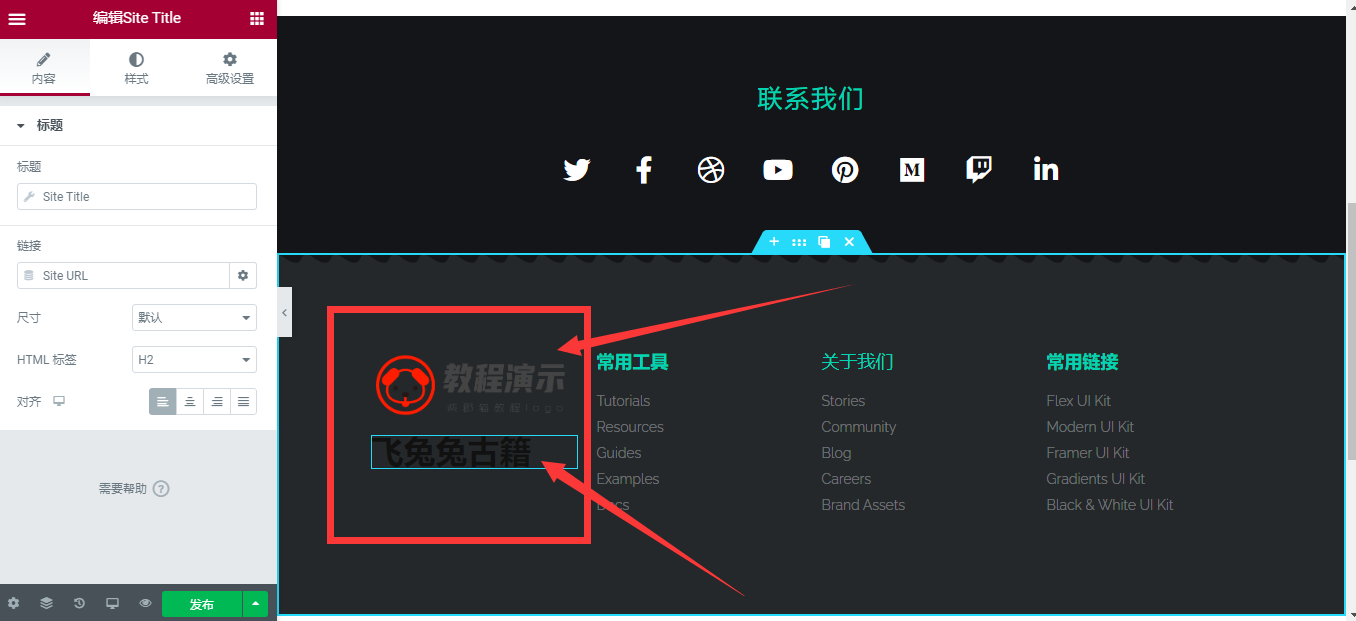
2.添加网站logo和标题
可以修改下第一栏的内容,把默认的删掉,改成网站简短的介绍。
这里我就把下面4栏列表的左侧第一栏删掉改成其他内容。
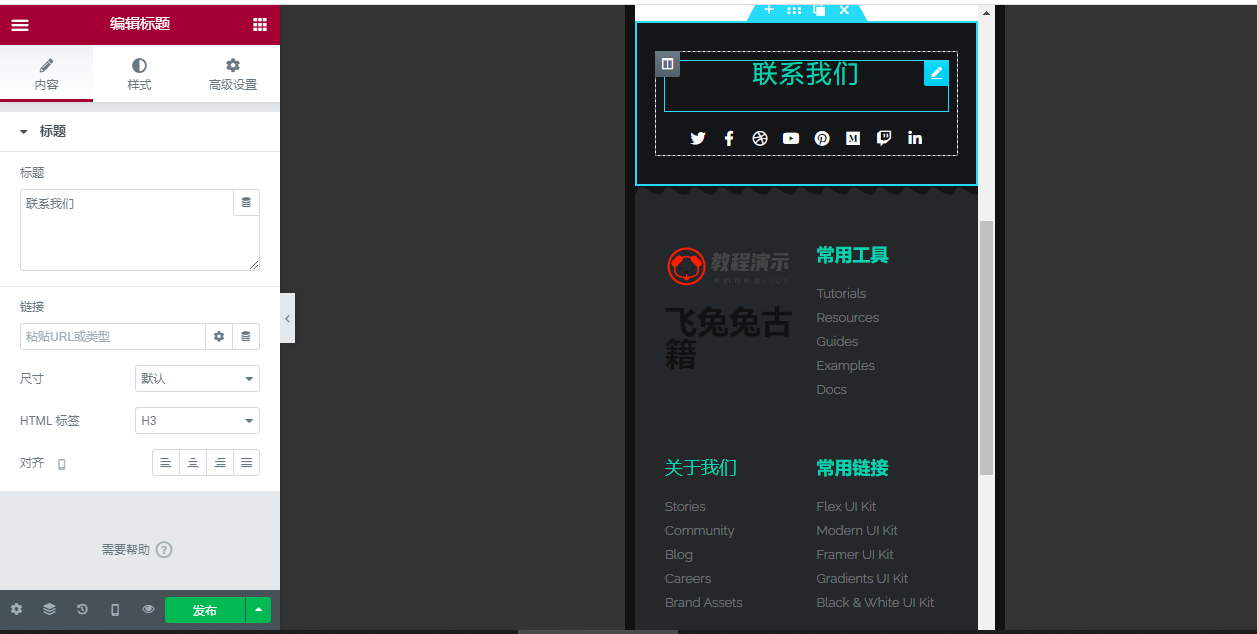
这里我给改成了一个logo和网站名字。logo图片在这里显得不好看。
记得查看下手机版预览效果
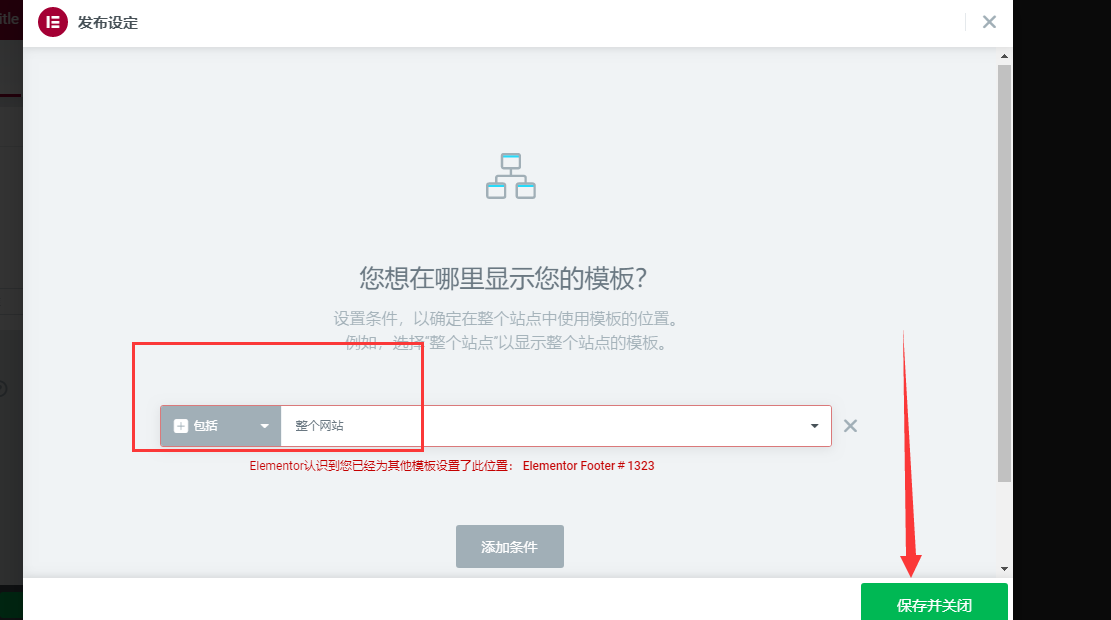
3.设定显示条件并发布
页脚的条件设定跟页眉一样。都是整个网站全局显示。
看下效果
可以看到也叫现实正常,上一篇设置的页眉也正常。现在就剩下中间主体内容了。
Posted by 柴郡猫
Related Posts

WordPress数据库缓存插件wp-cache-db
WordPress数据库缓存,零SQL查询缓存。 今天在网上看到了一个大佬写的W ...

WordPress优化–合并CSS和JS文件
教程总目录:WordPress速度优化菜鸟实用版 合并CSS和JS文件有很多种方 ...

WordPress开源免费线报主题– baolog
baolog wordpress线报主题,发羊毛,我就要专一~ 看了下属于简洁型 ...

WordPress性能优化插件–Perfmatters v2.4.6 破解版下载
Perfmatters是一款简单的WordPress性能优化插件,主要功能都是些 ...

WordPress优化–使用页面缓存插件
教程总目录:WordPress速度优化菜鸟实用版 页面缓存插件的功能是将页面访问 ...





















Discussion
New Comments
暂无评论。 成为第一个!