Avada主题教程 3.1 :邮件订阅表单设置
此文是 Avada主题教程 3:网站Footer页脚元素设计 的补充内容,因原文太长而分开发布。
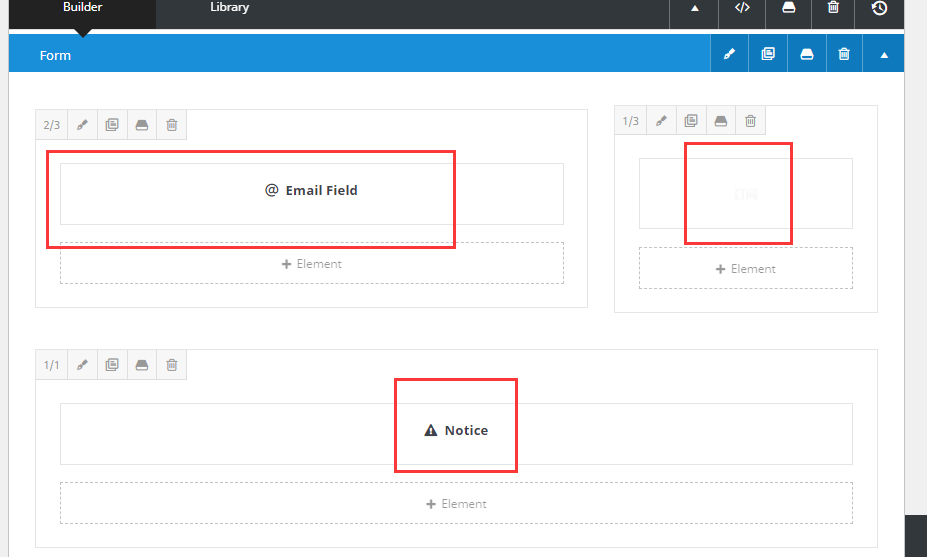
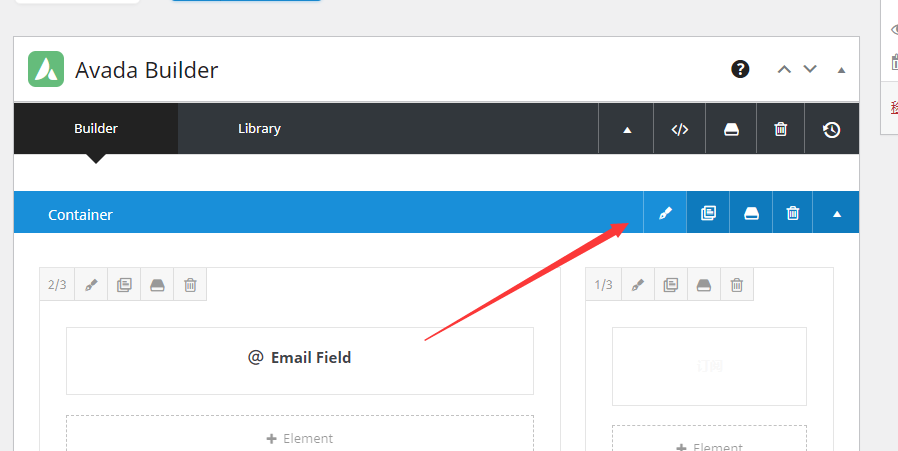
这个订阅表单,事实上也是创建了一个简单得页面布局。
三个元素,订阅提交表单 Email Field + 订阅提交按钮 Submit Button + 订阅提示 Notice
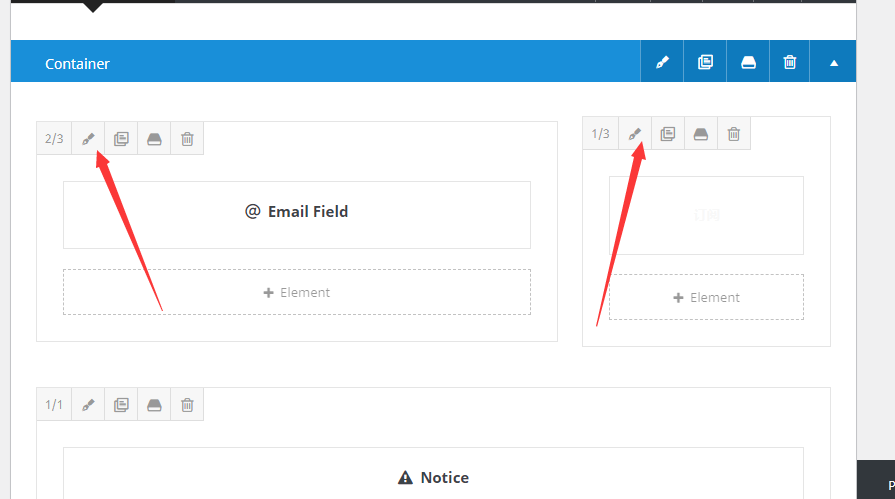
列设置
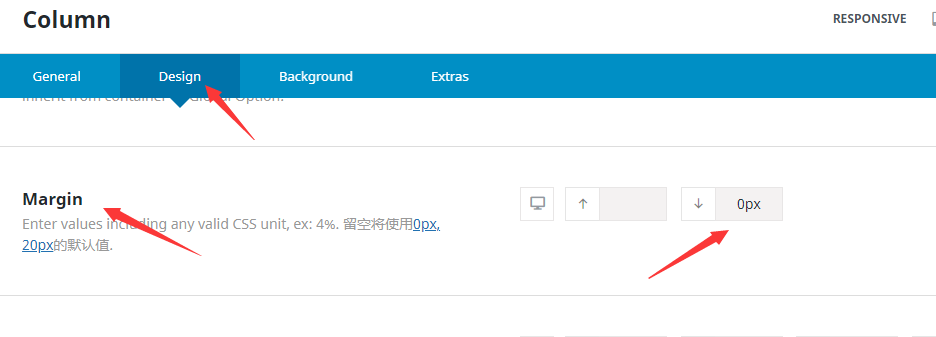
可以看到下图是有3个列组成,将上面两个列在列设置中将 外边距 Margin 都设为 0px 。下面一列因为元素是不显示的,所以不用设置。
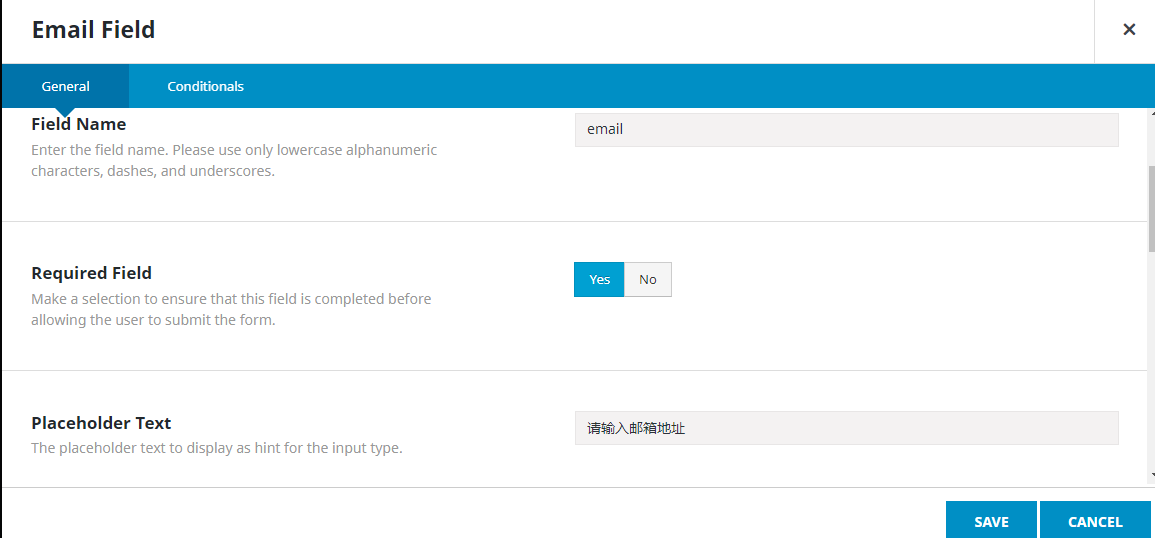
Email Field
字段名称 Field Name :email
必填项目 Required Field :Yes
占位符文本 Placeholder Text :请输入邮箱地址
其他设置默认。
Submit Button
订阅按钮文字 Button Text :订阅
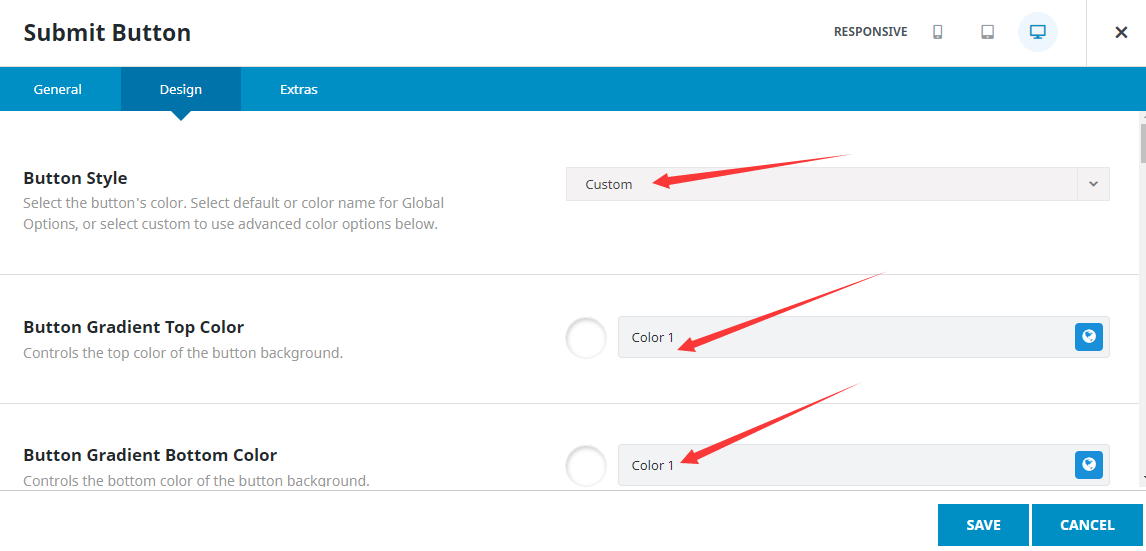
按钮样式 Button Style :自定义 Custom
按钮渐变顶部颜色 Button Gradient Top Color :颜色1 白色
按钮渐变底色 Button Gradient Bottom Color :颜色1 白色
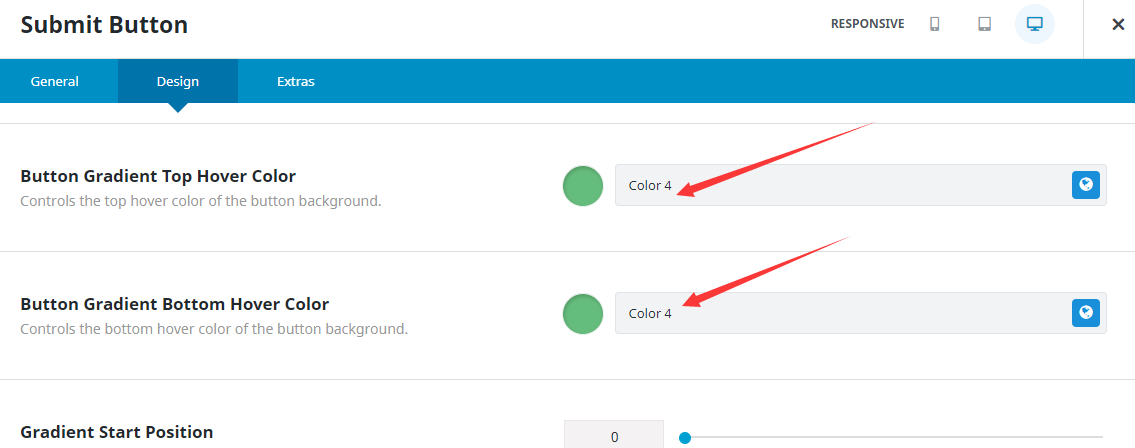
按钮渐变顶部悬停颜色 Button Gradient Top Hover Color :颜色4 绿色
按钮渐变底部悬停颜色 Button Gradient Bottom Hover Color :颜色4 绿色
按钮文字颜色 Button Text Color :和其他列文字颜色一样根据底色决定,本文 #0d244c
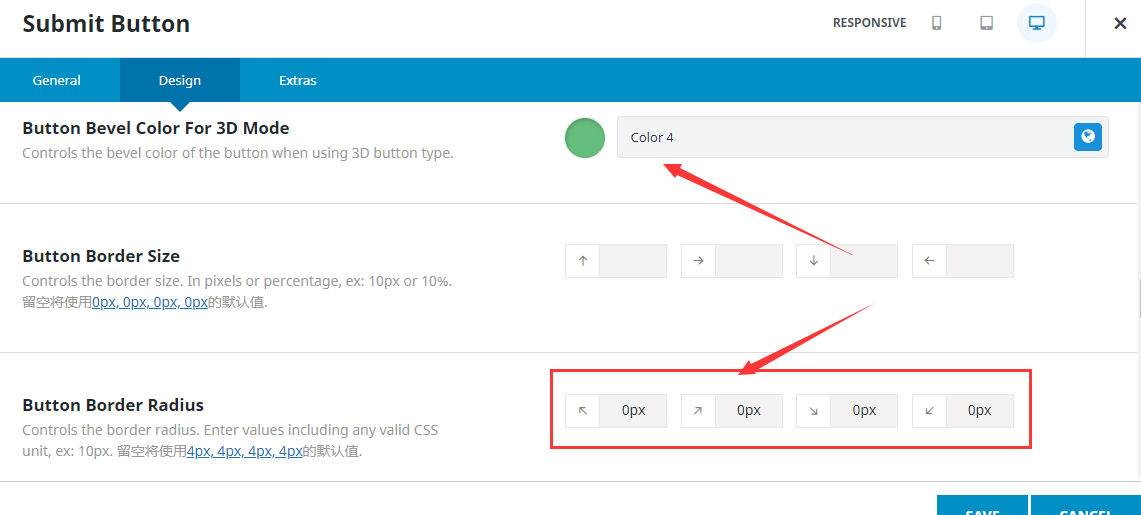
3D 模式的按钮斜角颜色 Button Bevel Color For 3D Mode :颜色4 绿色
按钮边框半径 Button Border Radius:全部 0px
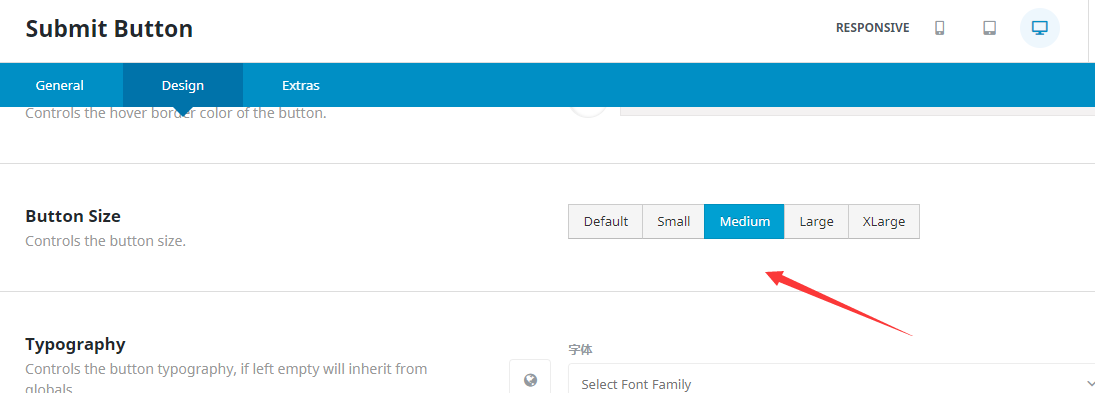
按钮大小 Button Size :中等 Medium
Button Span :Yes
其他设置默认。
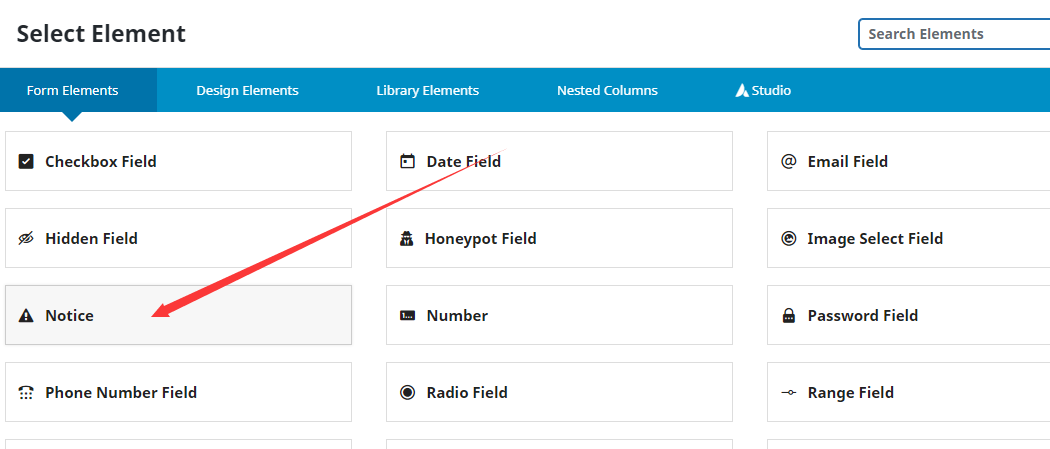
Notice
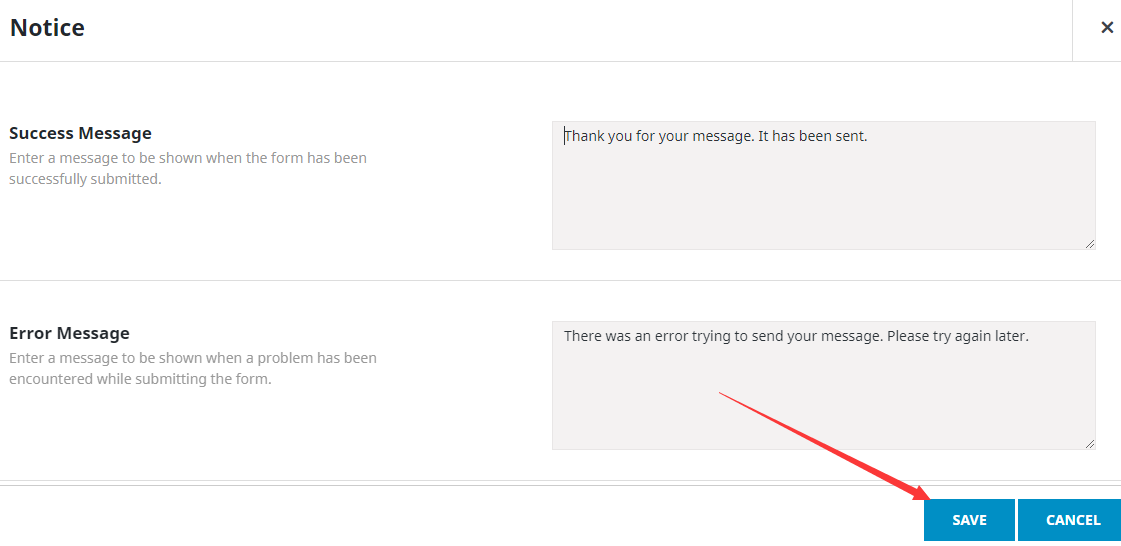
这个是订阅成功失败的提示。添加上就好了,不需要其他设置。
里面提示内容,默认是英文的,这里懒得改了。想改的话自己改成合适的话即可。
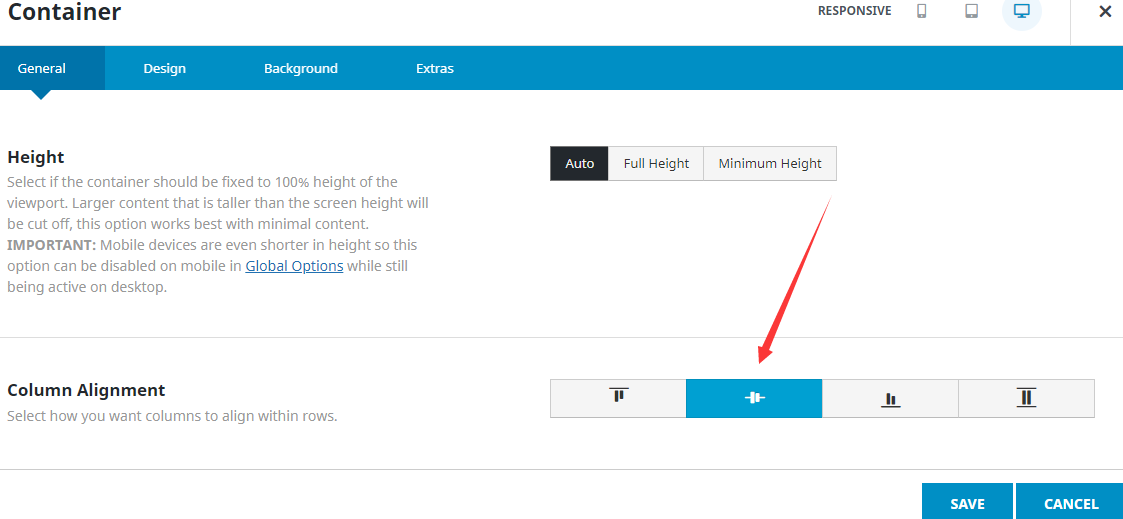
页面设置
这个订阅表单,除了上面元素设置之外,还需要对页面做一下样式设置。
列对齐 Column Alignment :居中 Center
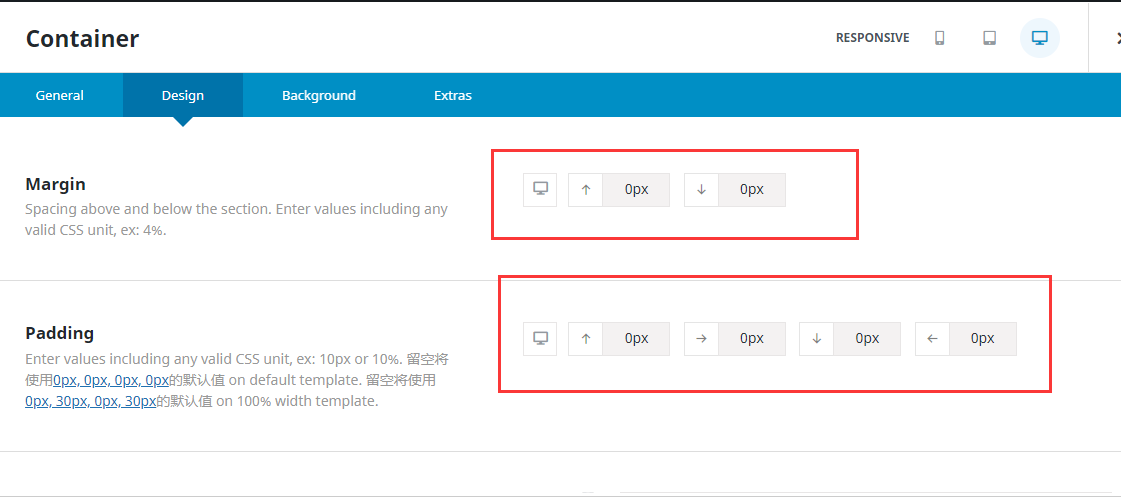
外边距 Margin :全部 0px
填充 Padding :全部 0px
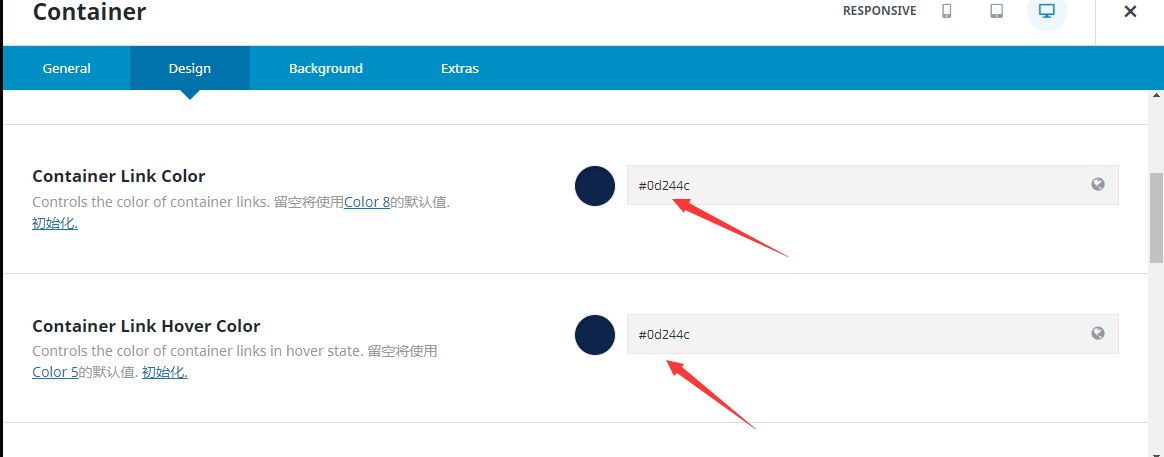
容器链接颜色 Container Link Color :根据底色决定,本文 #0d244c
容器链接悬停颜色 Container Link Hover Color :根据底色决定,本文 #0d244c
其他设置默认。
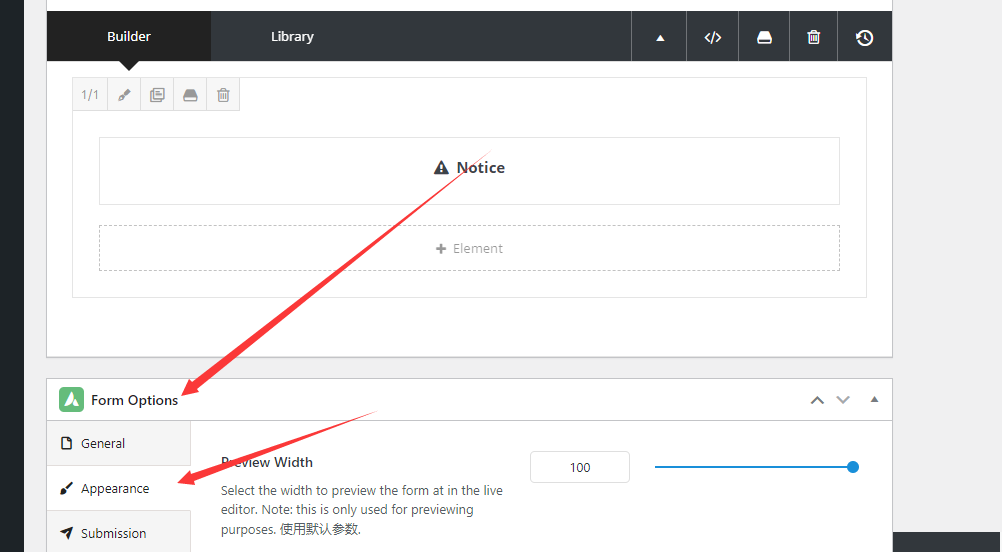
From Options设置
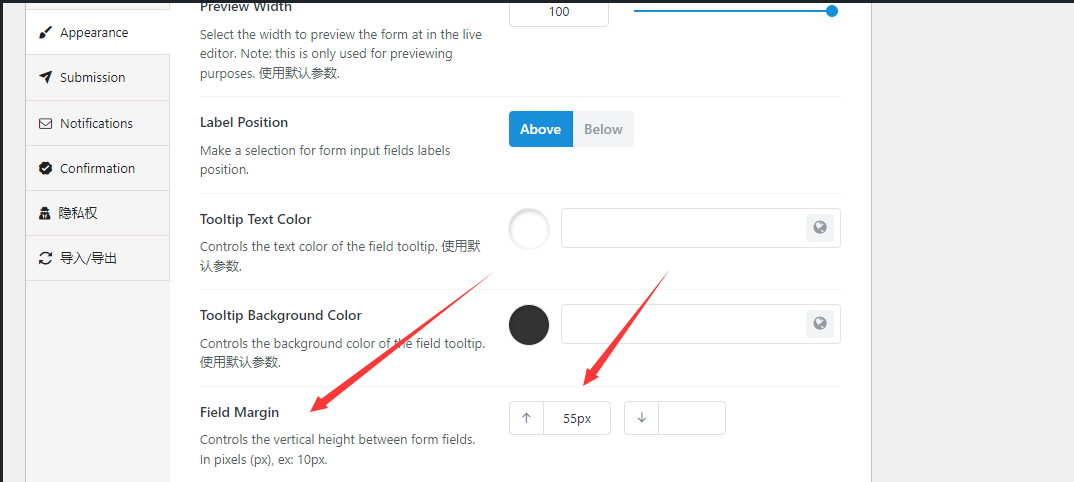
因为默认样式还是不好看,我们需要在次做设置。在页面下方有From Options设置,我们点击 Appearance 外观设置。
填充高度 Field Margin :55px
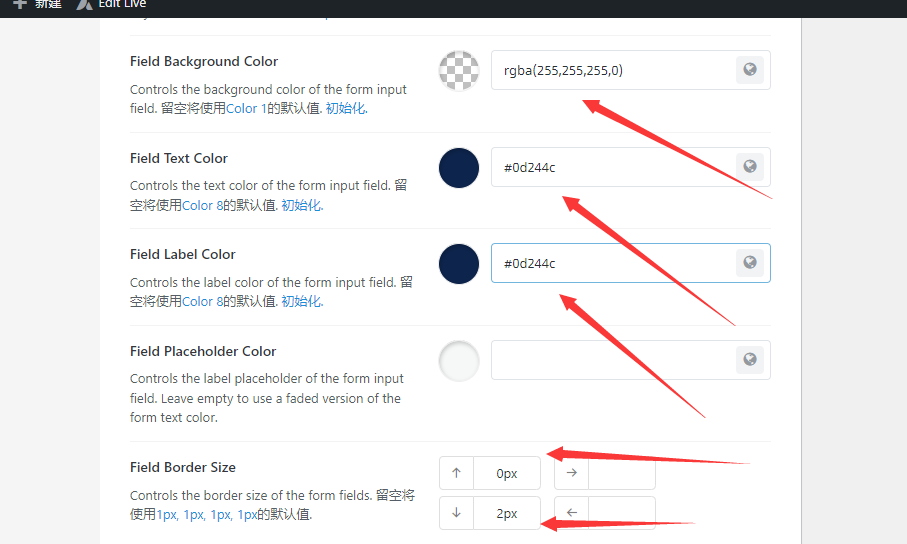
字段背景颜色 Field Background Color :透明 rgba(255,255,255,0)
字段文本颜色 Field Text Color :根据底色决定,本文默认 #0d244c
字段标签颜色 Field Label Color :根据底色决定,本文默认 #0d244c
字段边框大小 Field Border Size :上方0px,下方2px,其他留空。
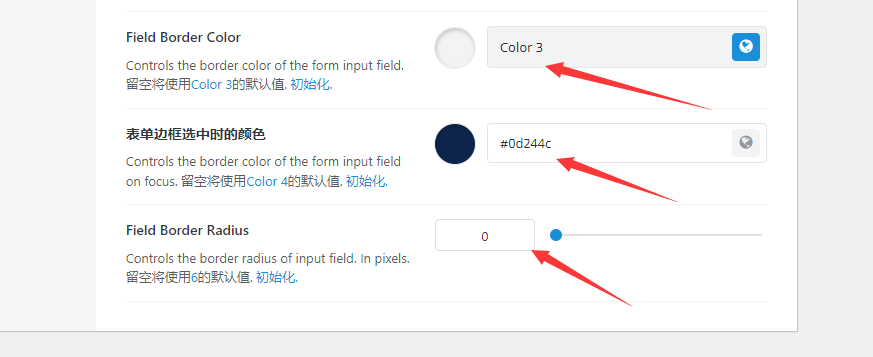
字段边框颜色 Field Border Color :颜色3 灰白色
表单边框选中时的颜色 :根据底色决定,本文默认 #0d244c
字段边界半径 Field Border Radius :0









































Discussion
New Comments
暂无评论。 成为第一个!