自建音乐云服务–我的音乐精灵melody
大家好,我叫 Melody,你的音乐精灵,旨在帮助你更好地管理音乐。目前的主要能力是帮助你将喜欢的歌曲或者音频上传到音乐平台的云盘。
相关链接
GitHub:https://github.com/foamzou/melody/
无demo,请查看下方截图。
GitHub文件备份:OneDrive-2022-8-11-melody-main.zip
特色
支持在各大音乐和视频网站检索歌曲。目前支持 咪咕、网易云、QQ 音乐、酷狗、bilibili、抖音等站点。详情可以在我的 media-get 项目中查看
支持一键下载到本地,一键上传到云盘
用链接搜索歌曲(例如使用 b站或抖音的视频链接进行搜索,可以将对应的音频自动上传到音乐云盘)
一键“解锁”无法播放的歌曲(一键检测变灰的歌曲,自动从公共资源搜索最佳资源,自动上传到云盘,自动匹配歌曲信息。代替繁琐的人工操作,实现可播放)(实验性功能,目前仅支持网易云)
PC 端、移动端适配良好(支持 PWA)
部署简单,支持 docker
安装和启动
方式一:Docker 安装
1.在你的宿主机创建一个目录,例如: ~/melody-profile
2.创建镜像,有两种方式选择(注意修改下面的宿主机目录为你实际的):
2.1从 hub.docker.com 拉取
docker run -d -p 5566:5566 -v ~/melody-profile:/app/backend/.profile foamzou/melody:latest
2.2从代码编译镜像(若你的 docker 不支持 DOCKER_BUILDKIT,则去掉)
DOCKER_BUILDKIT=1 docker build -t melody . docker run -d -p 5566:5566 -v ~/melody-profile:/app/backend/.profile melody
3.后续更新(以从 hub.docker.com 更新为例)
docker pull docker.io/foamzou/melody:latest docker kill <CONTAINER ID> docker run -d -p 5566:5566 -v ~/melody-profile:/app/backend/.profile foamzou/melody:latest
方式二:源码安装
1.依赖
确保以下两个依赖是安装好的
node.js (官网下载)
FFmpeg (windows 安装介绍)
2.下载源码、初始化服务、运行服务
git clone https://github.com/foamzou/melody.git cd melody && npm run init && npm run app
3.若后面代码有更新,下次执行该命令即可更新
npm run update && npm run app
配置你的账号(可选)
默认的 melody key 为: melody,若你的服务部署在私有网络,则可以不用修改(网易云账号、密码可以在 web 页面设置)。
若需要修改或添加新账号,则编辑 backend/.profile/accounts.json (安装方式为 docker 的则为:你的宿主机目录/accounts.json ) 。
1.该 JSON 中的 key 是 Melody Key,是你在网页访问该服务的唯一凭证
2.网易云账号信息: account 和 password 可以后续在网页修改
3.该 JSON 是个数组,支持配置多个账号
Q: 更新了 accounts.json 如何生效?
A: 两种方式。1: 重启服务。2: 网页端 我的音乐账号 tab 下,随便修改点账号,密码,然后点击 更新账号密码,这样会从 accounts.json 更新信息到内存(我后面优化下这块)
浏览器访问
最后,在浏览器访问 http://127.0.0.1:5566 就可以使用啦~
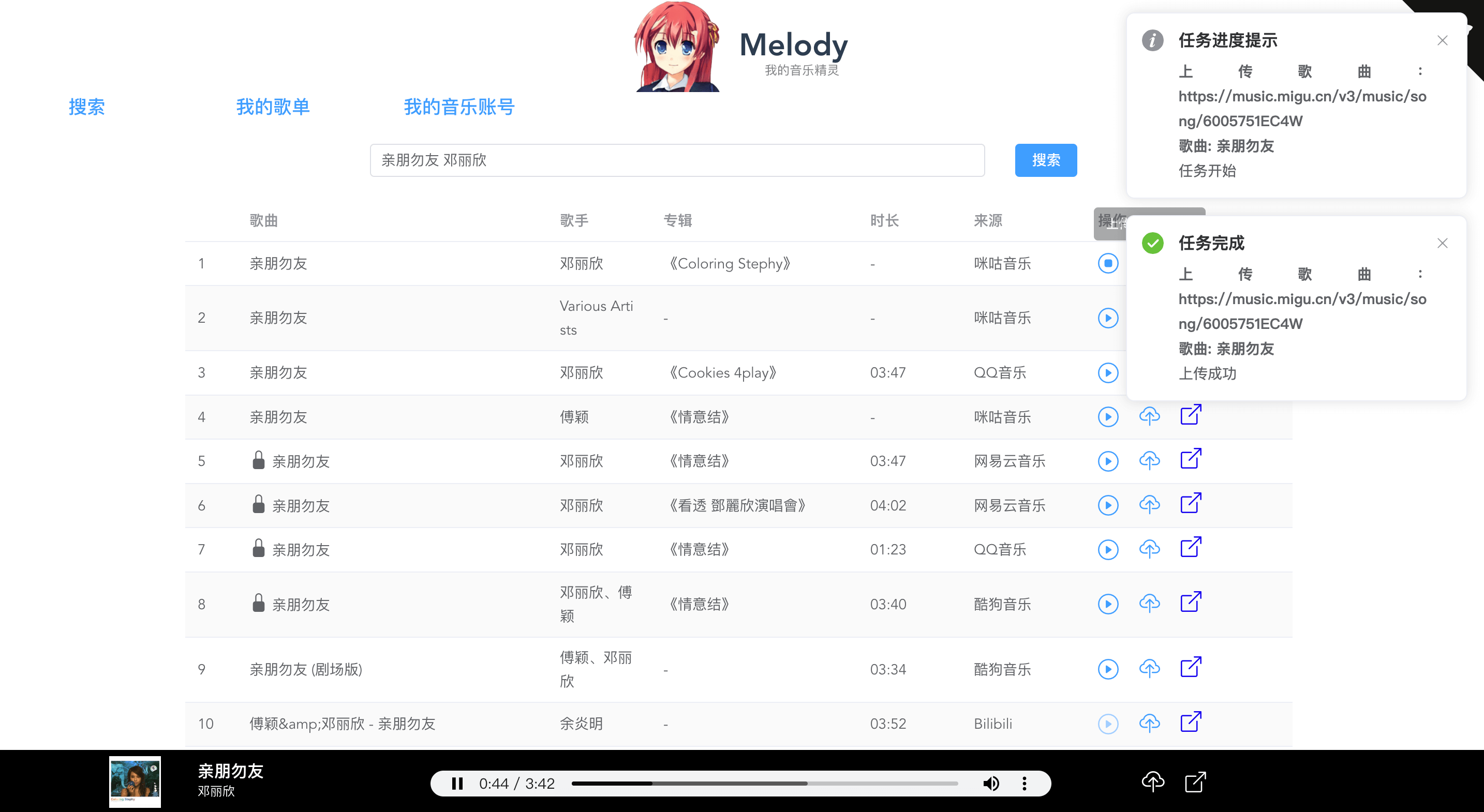
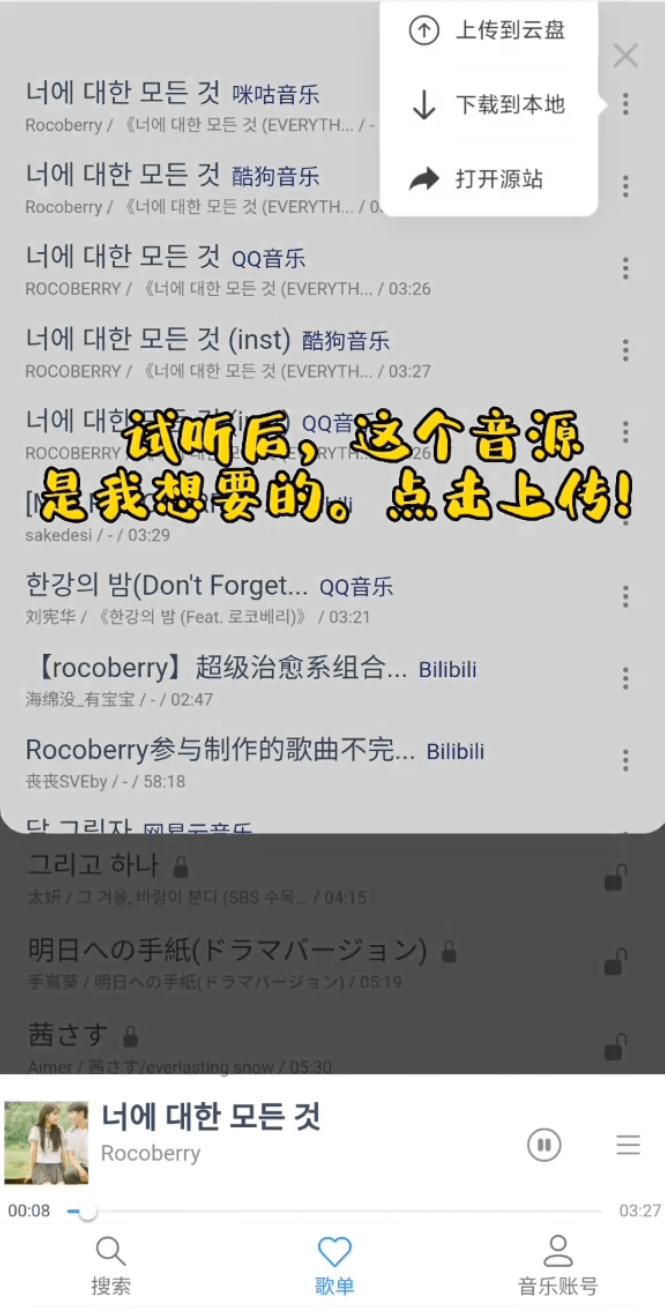
功能介绍
如果试听后是你想要的,点击上传按钮会将该歌曲上传到你的网易云音乐云盘
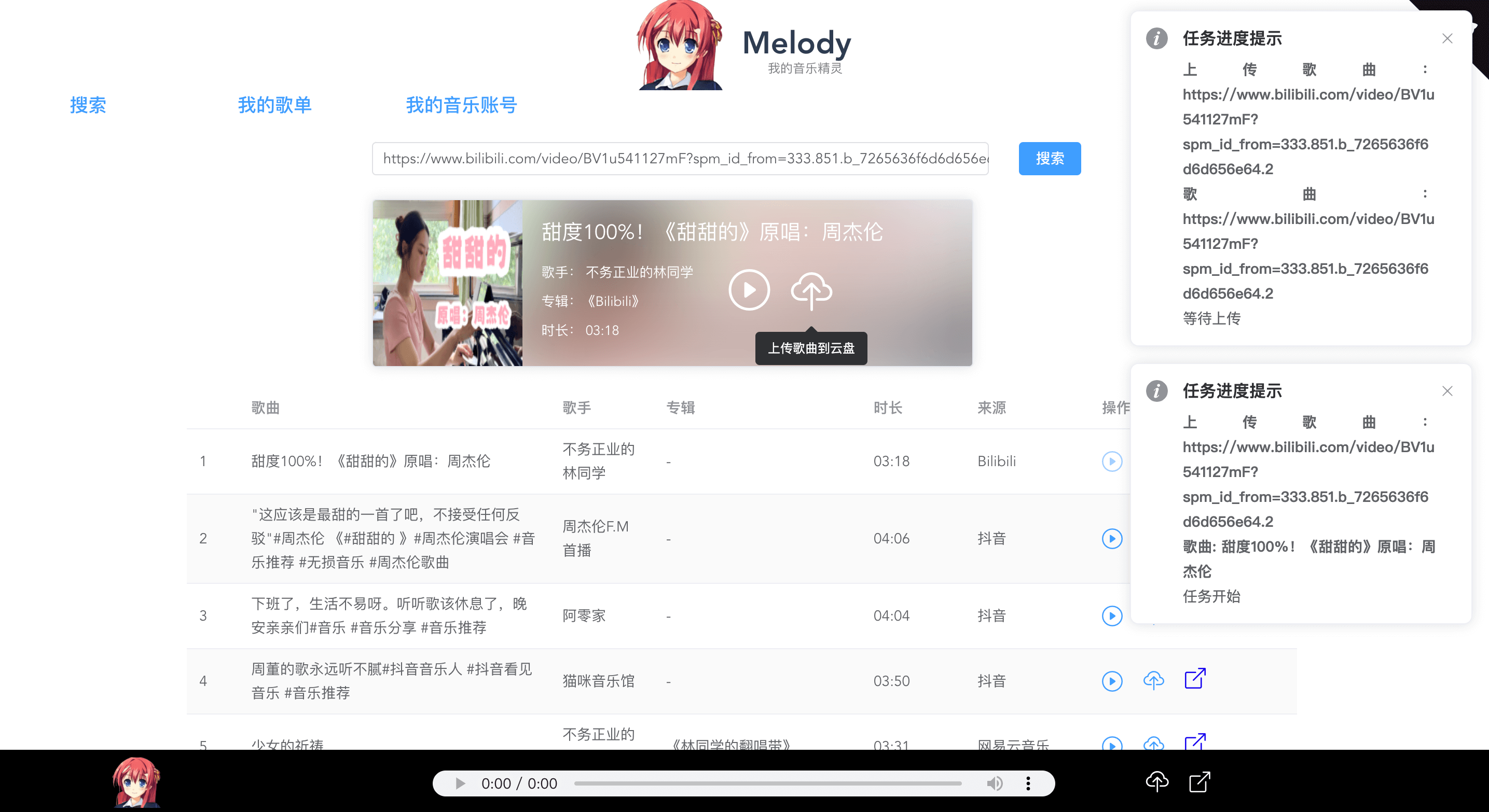
链接搜索
有时候我们在 b 站 听到好听的歌,也可以上传到云盘
一键解锁歌单
点击 解锁全部(实验性功能) 后,服务会自动匹配每首歌,并把歌曲上传到云盘,最后做个 match,以保证你还能看到歌词、评论
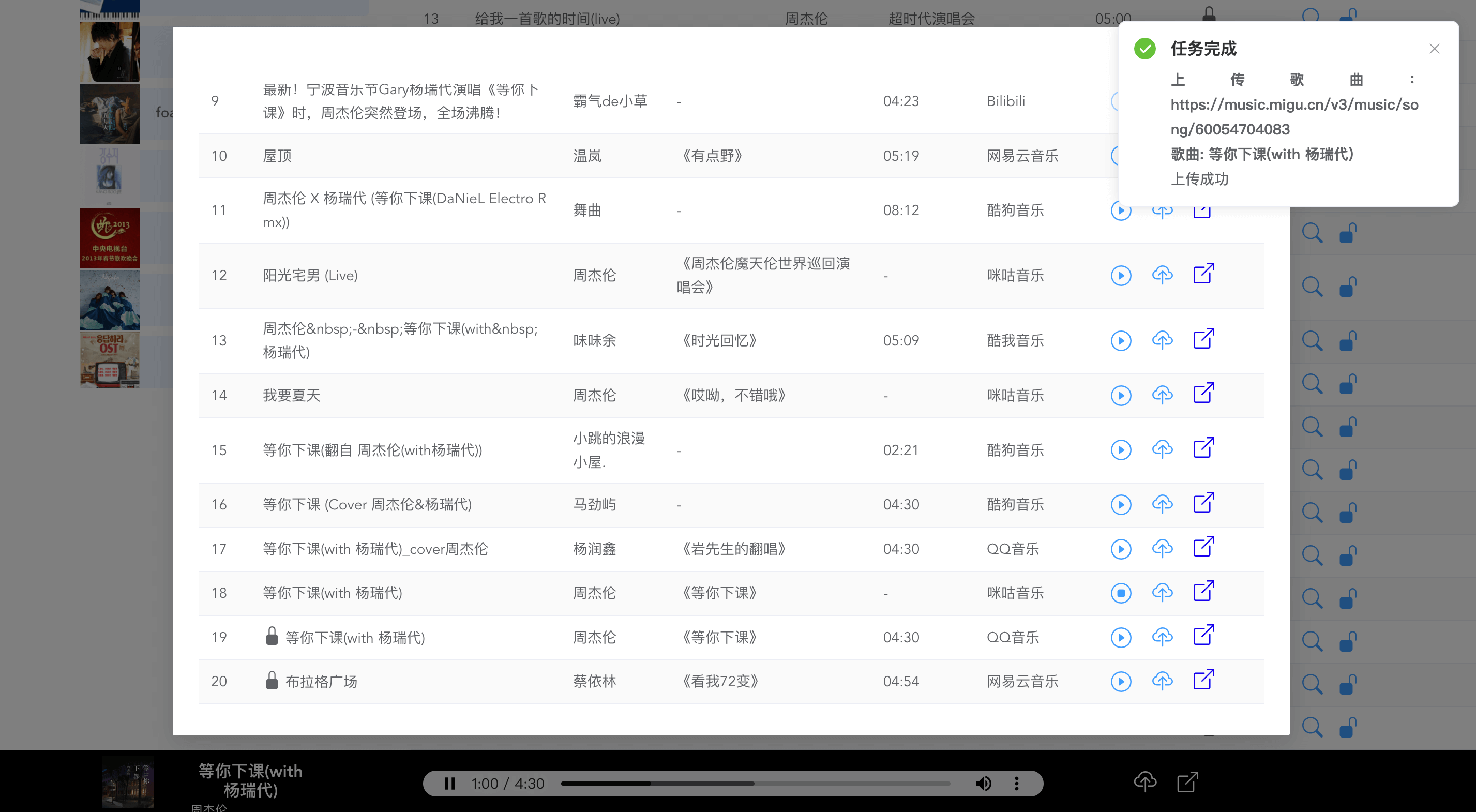
手动搜索匹配
当某首歌自动解锁失败后,还可以手动点击搜索按钮,找到符合的歌曲后,手动点击上传按钮
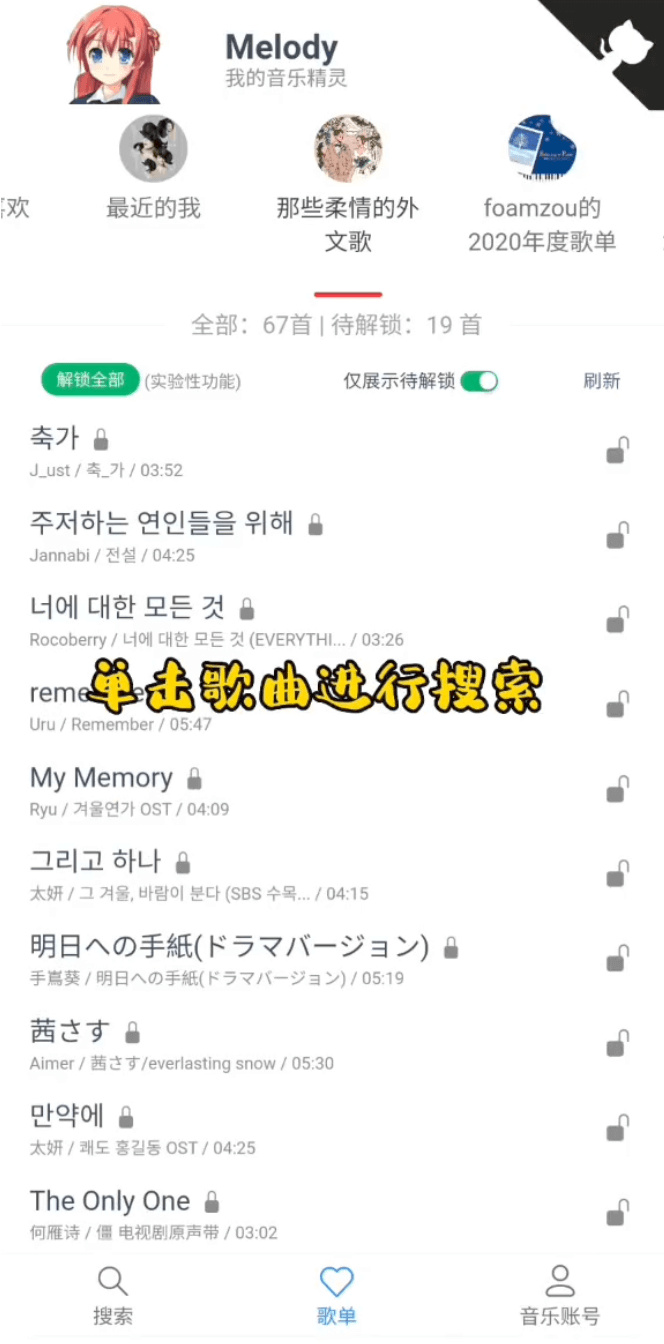
移动端适配
常见问题
Q:移动端版本,为什么点击下载歌曲,会跳新的页面?
A:有的浏览器不支持嗅探的,会有这个问题。因为外部资源文件都不允许跨域,无法用常规下载方式 save as。考虑后续 hack
Q:移动端版本,为什么在数据网络无法播放歌曲?
A:发现某些网络下,没有触发 canplaythrough 事件,wifi 环境下一般是没有问题的。
Q:为什么移动端 PWA,点击跳转到其他页面时,无法返回到原来页面?
A:PWA 在移动端不支持使用外部浏览器打开外链,只能在应用内打开,因此会有各种奇怪问题。此时,只能先杀死应用。
Q:为什么我部署的服务,PWA 始终出不了?
A:PWA 要求服务必须是 HTTPS。




























Discussion
New Comments
暂无评论。 成为第一个!