WordPress终极优化指南–禁用Google字体及开启服务器字体缓存
WordPress终极优化指南–禁用Google字体及开启服务器字体缓存
教程总目录:WordPress终极优化指南
谷歌字体就不必说了,我们在国内是访问不了谷歌的内容的。而wordpress很多主题默认使用谷歌字体(Google Fonts),这就导致了一些站点打开时间非常之长。原因就是字体文件无法访问阻塞了网页加载。
针对这个问题,本文给出2个解决方案:
1.不使用谷歌字体
不使用谷歌字体,网上的解决方案基本都是直接禁用,或者是替换成国内的其他字体地址。
但是很遗憾,我测试了很多插件都没有任何效果。替换成国内的字体地址的话也是经常会出现字体访问不了的情况。
所以说可以的话,尽量使用国内开发者的主题。
2.将谷歌字体缓存到服务器
字体缓存我们可以通过插件来实现localStorage缓存
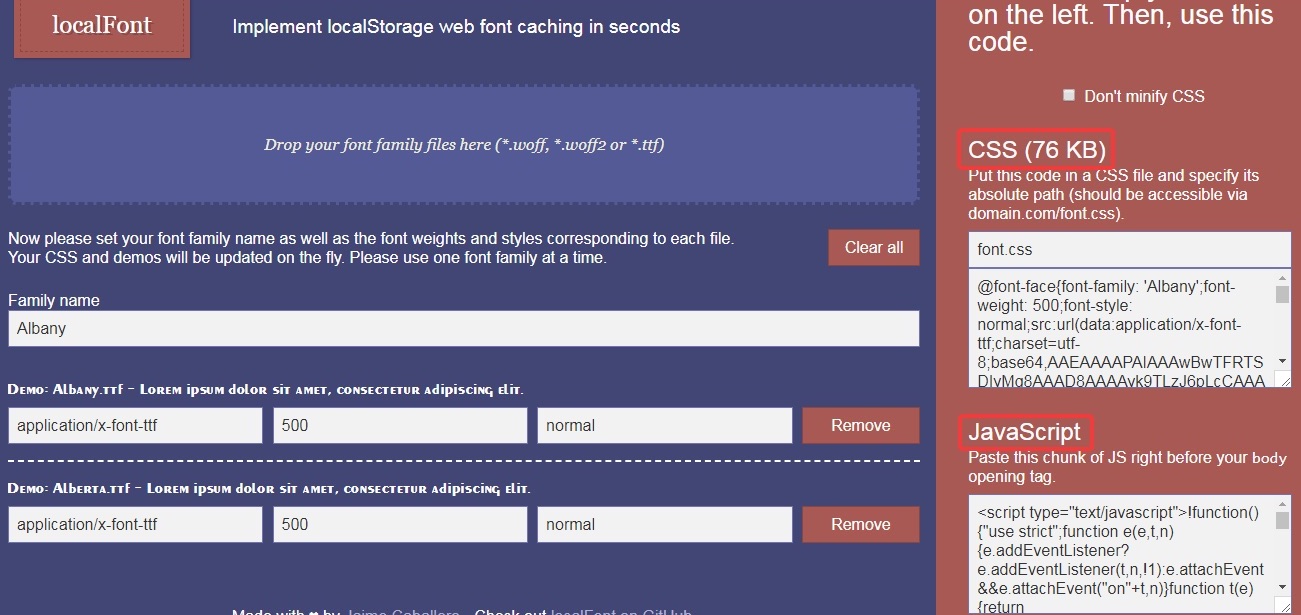
在线工具(不推荐):LocalFont
使用此工具,可以自己添加上字体文件,然后生成js和CSS文件。然后再把JS和CSS放入你的网站,操作步骤比较繁琐。
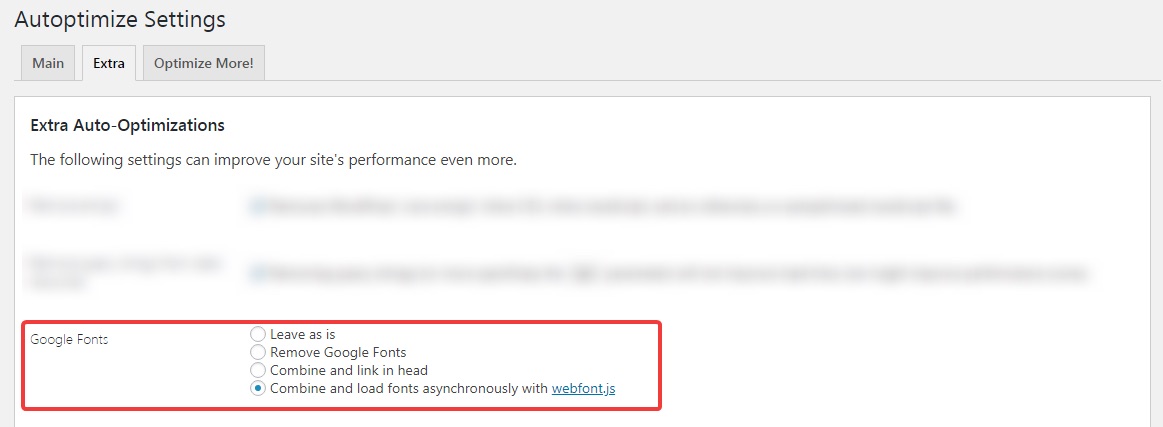
插件(推荐此方法):Autoptimize
使用插件中的Extra设置即可缓存字体。



















Discussion
New Comments
暂无评论。 成为第一个!