WordPress终极优化指南–使用WOFF2格式的字体而不要用WOFF格式
WordPress终极优化指南–使用WOFF2格式的字体而不要用WOFF格式
教程总目录:WordPress终极优化指南
WOFF是web中开放的一种字体格式,是专为web设计的。
WOFF2是下一代WOFF字体。新标准平均比WOFF格式多30%的压缩率。
所以说条件允许的话,尽量使用WOFF2格式而不要用WOFF。
如何使用WOFF2格式字体?
以谷歌字体为例进行教程演示:
1.在Google字体上找到喜欢的字体。比如Nanum Gothic
2.从Google字体下载字体,默认会提供该字体的TTF格式版本。
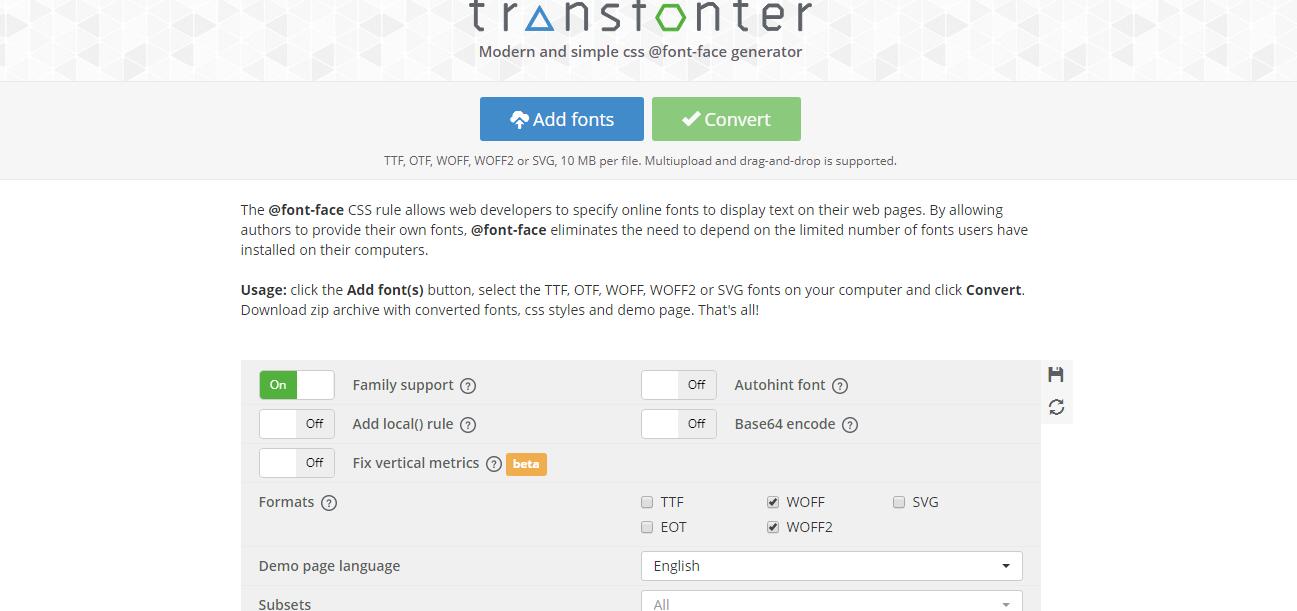
3.打开Transfonter.org并在那里上传字体。确保选择的是WOFF格式,然后转换字体。
4.Transfonter将生成一个包含WOFF2版本字体和CSS文件的zip文件
5.将字体上传到子主题的’fonts’目录。如果不存在,就创建这个目录。
6.将CSS代码添加到子主题的样式表中
7.使用网站上的字体
提示:
虽然WOFF2是一种现代的高性能字体格式,但并非所有浏览器都完全支持它。为了解决这个问题,我建议也在网站上传WOFF2格式的WOFF格式。使用@font-face会自动指示浏览器使用支持的最新格式。















Discussion
New Comments
暂无评论。 成为第一个!