WordPress终极优化指南–给静态资源添加浏览器缓存过期时间
WordPress终极优化指南–给静态资源添加浏览器缓存过期时间
教程总目录:WordPress终极优化指南
网页节省带宽以及减少加载时间的方式之一就是缓存静态资源,静态资源是指一些图片、css文件和其他的一些不经常修改的内容。
当用户访问网页时,会下载很多静态资源。如果我们设置了缓存,下次访客访问时就会直接从本地读取这些静态资源。从而大幅度提高加载速度。
静态资源缓存通常通过添加expire头来实现。这会给你的静态资源添加时间戳,高速浏览器,此静态资源多少多少时间内不会更改
浏览器再次访问时就会检查文件的过期时间标头来确定是否需要重新下载静态资源。
通过配置缓存过期标头可以大量节省服务器带宽和服务器计算资源。
<IfModule mod_expires.c> #If mod_expires is installed ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/cache-manifest "access plus 0 seconds" # Your html ExpiresByType text/html "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType application/json "access plus 0 seconds" # Rss Feeds ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/atom+xml "access plus 1 hour" # Favicon ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie) ExpiresByType text/x-component "access plus 1 month" # Don't forget Webfonts! ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-font-woff2 "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # CSS and JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" </IfModule> #End if
将以上内容复制粘贴进.htaccess内即可。
我们也可以通过插件W3 Total Cache来实现,使用插件跟上面的工作原理相同。
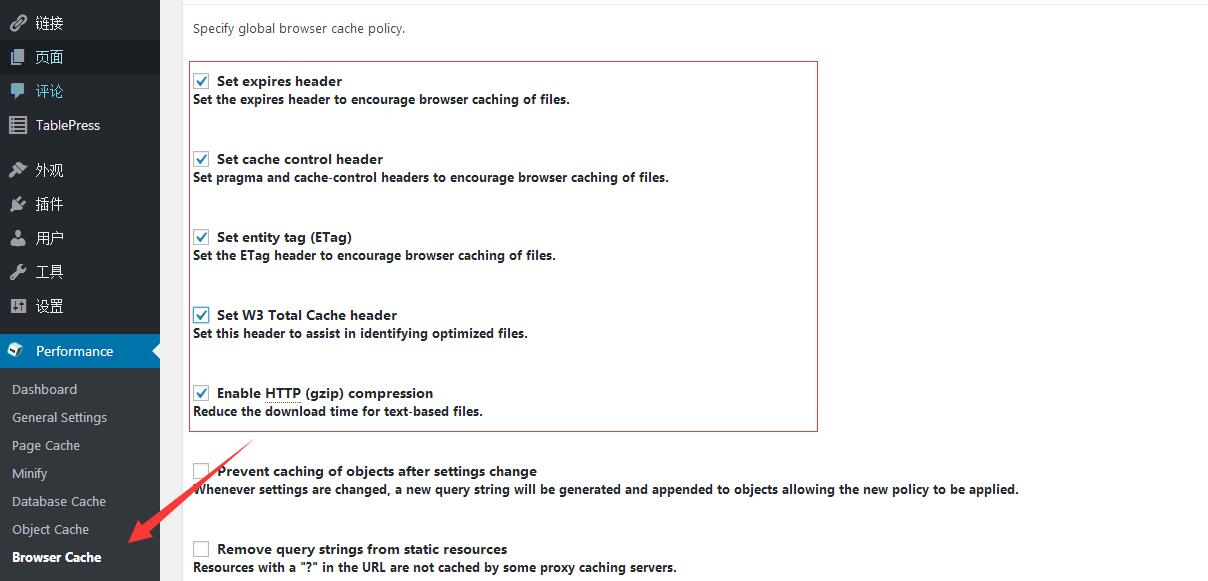
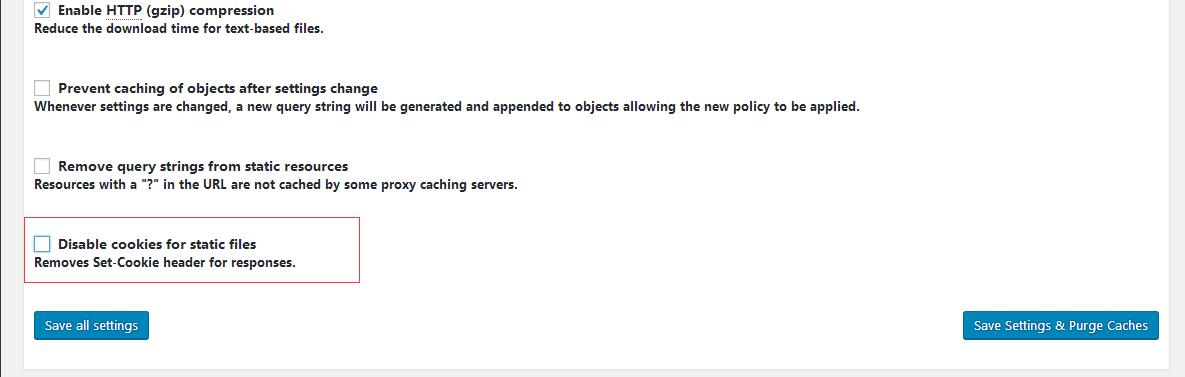
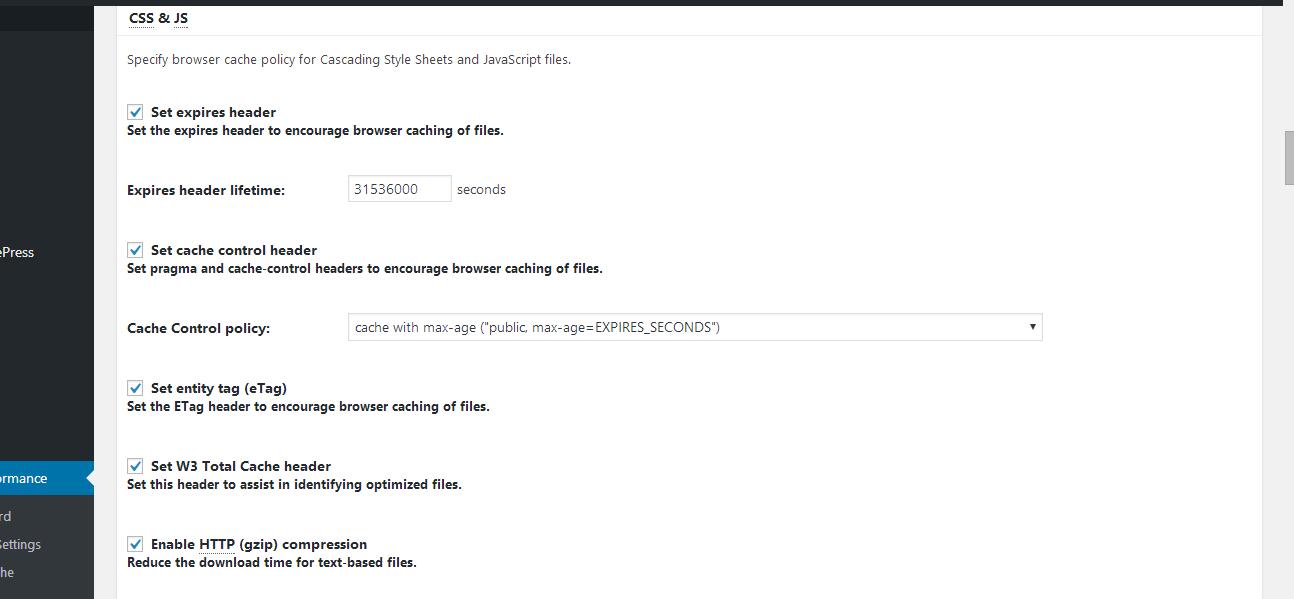
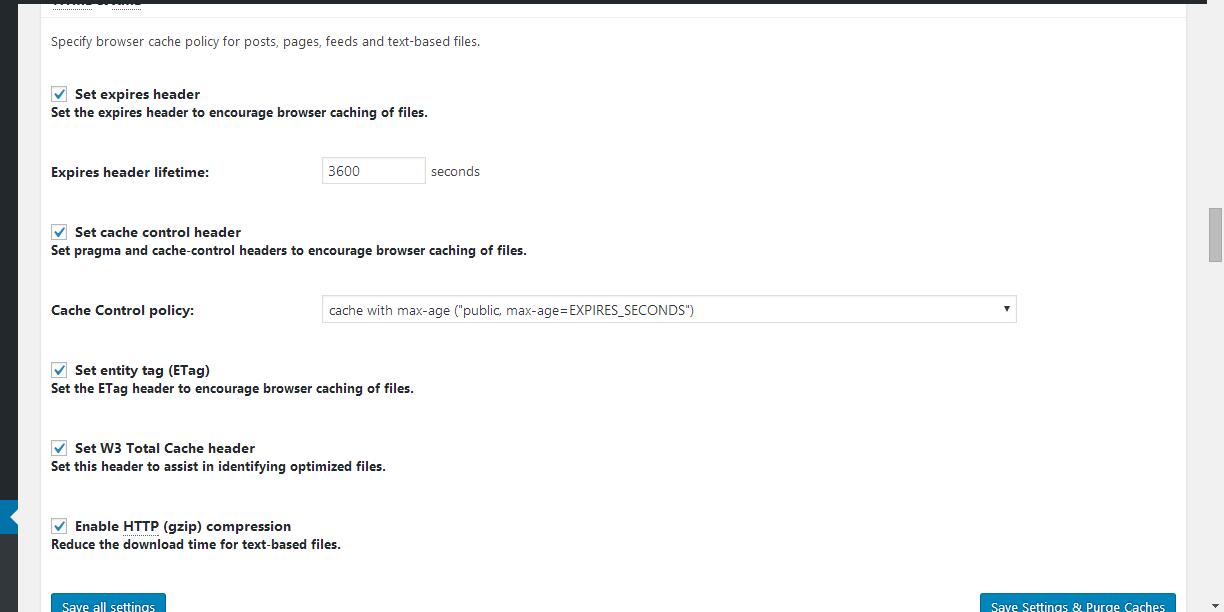
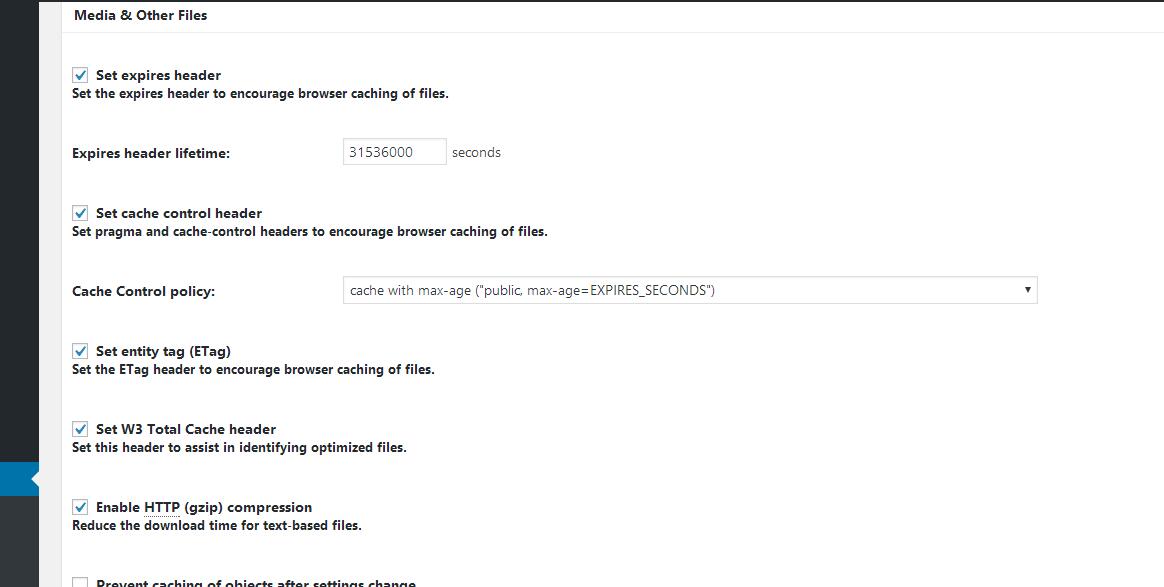
W3 Total Cache设置可以参考下图来设置。
常规设置
CSS及JS
HTML和XML
媒体文件及其他文件





















Discussion
New Comments
暂无评论。 成为第一个!