WordPress终极优化指南–静态资源预加载、链接预取、DNS预取、网页预渲染、链接预连接
WordPress终极优化指南–静态资源预加载、链接预取、DNS预取、网页预渲染、链接预连接
教程总目录:WordPress终极优化指南
减少网站加载时间的最难得就是延迟。你没办法去减少DNS查找时间、TCP连接切换时间。
但是我们可以预先进行预加载连接、DNS查找和其他资源。
静态资源预加载
静态资源预加载是一种新的WEB标准,使用Preload可以轻松获取管理 资源获取呈现的顺序。Preload的好处是他不会干扰窗口的onload事件,并以高优先级下载资源。
常见的是预加载图像、Javascript、CSS、字体等,预加载图片代码示例:
<link rel="preload" href="image.png">
预加载资源我们可以调整他的顺序,然后将关键资源放顶部优先加载。
预加载页面字体代码示例:
<link rel="preload" href="https://domain.com/fonts/currentfont.woff" as="font" crossorigin>
引用其他域中的资源时需要跨源标记。
Javascript预加载示例:
<script>
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "css/cssfile.css";
document.head.appendChild(res);
</script>CSS预加载示例
<link rel="preload" href="/css/cssfile.css" as="style">
谷歌浏览器Chrome、火狐浏览器Firefox、欧朋浏览器Opera等都支持预加载,微软的Edge也宣布了支持,但是尚未确认。
预取
预取是一种低优先级指令。他会告诉浏览器在空闲时间在后台加载资源,并且保存在浏览器缓存中。预取主要包括链接预取、DNS预取、网页预渲染等
链接预取
Link Prefetch是最简单的Prefetch指令他会告诉浏览器在后台下载基于链接的资源,并且保存在浏览器缓存。如果用户访问了这个链接的资源,他将显示为即时加载的资源。
使用链接预取图片示例:
<link rel="prefetch" href="image.png">
有一些wordpress主题支持预取,一般是在主题选项–性能里面。
除了Safari,iOS Safari和Opera Mini之外,大多数新的浏览器都支持链接预取。
DNS预取
DNS Prefetch是一个指令,他会指示浏览器在后台进行DNS查找,减少延时。当用户点击链接时DNS查找已经完成。
DNS预取示例:
<!-- Prefetch DNS for external assets --> <link rel="dns-prefetch" href="//fonts.geekzu.org"> <link rel="dns-prefetch" href="//www.google-analytics.com"> <link rel="dns-prefetch" href="//cdn.cheshirx.com">
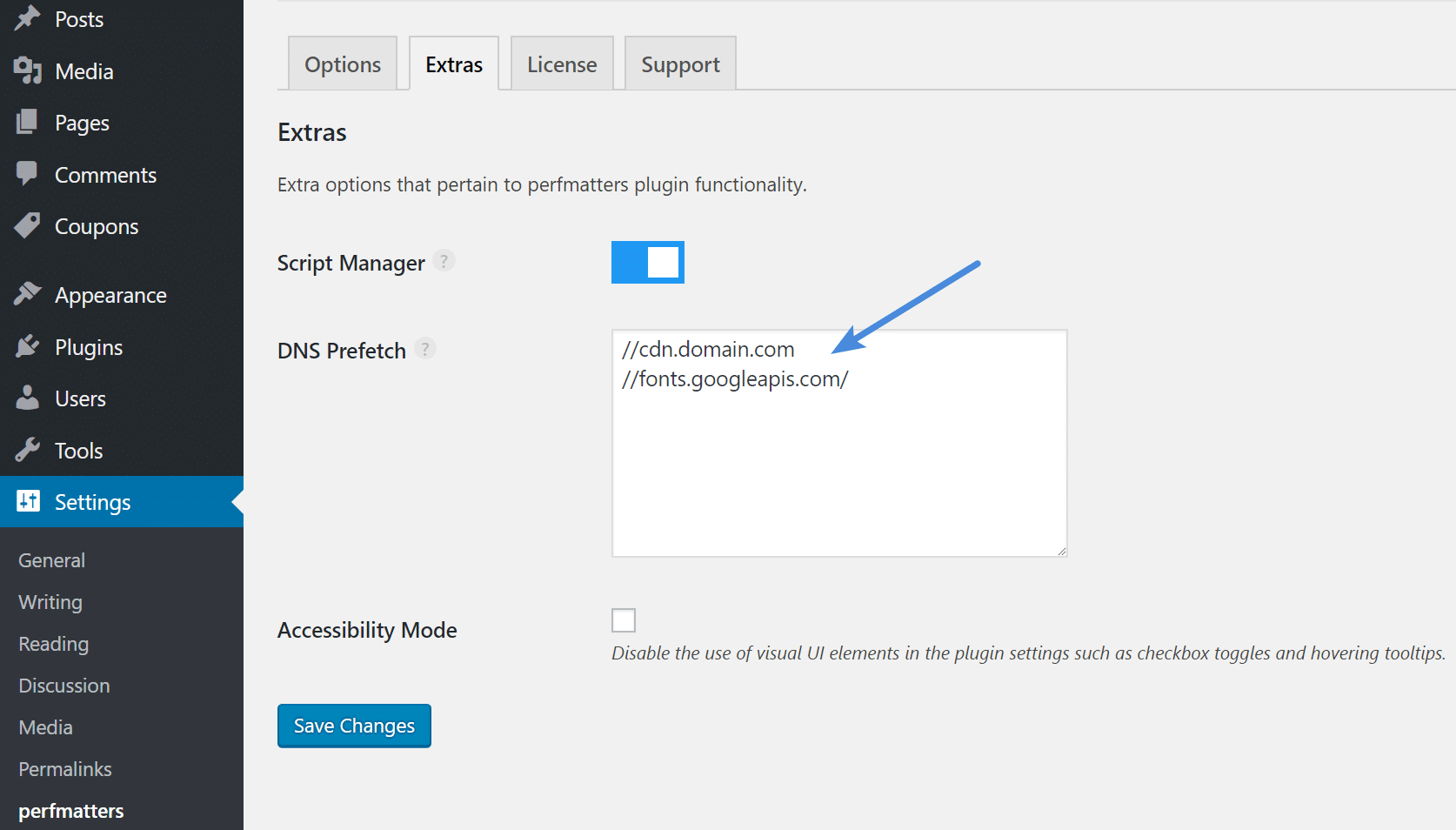
这里可以使用一款插件Perfmatters,在插件设置页面输入域名即可进行DNS预取。插件价格不低。
此插件不但包括DNS预取,还有其他很多性能优化的设置,有兴趣的可以看一看:
DNS预取我们需要填写的域名,可以根据自己网页中调用的地址来决定,查看网页源代码,将设计的域名全部加上即可。
预渲染
网页预渲染类似于prefetch,但是他会指示浏览器在后台加载整个页面,包括页面内的所有资源。
网页预渲染并不常用,此功能耗费带宽较大,并且很多浏览器都不支持预渲染。
预连接
预连接类似于DNS预取,但是预连接会比DNS预取节省几次往返请求,减少连接时间。
Google字体预连接示例:
<link href="fonts.gstatic.com" rel="preconnect" crossorigin>
这个代码需要存在于Preconnect预连接工作的标头中,下面是js代码:
function preconnectTo(url) {
var hint = document.createElement("link");
hint.rel = "preconnect";
hint.ref = url;
document.head.appendChild(hint);
}添加到主题的header.php头部文件。
前面提到的Perfmatters插件里也有这个设置。


















Discussion
New Comments
暂无评论。 成为第一个!