whmcs购物车页面订购流程中的ns1和ns2隐藏并且自动填写赋值教程
whmcs购物车页面订购流程中的ns1和ns2隐藏并且自动填写赋值教程
这个教程网上也有些,但是搜到的几个结果基本都在互相抄。好些个图片也没有改改。
下面本人写一遍自己操作的步骤。
首先我们打开whmcs后台–系统设置–常规设置–购买–默认订单模板
看看自己的默认订单模板是什么名字,比如系统默认的Standard Cart
然后我们打开whmcs网站的文件目录/templates/orderforms/standard_cart
这个就是你的购物车模板文件地址。我们找一个名字叫configureproduct.tpl的文件,然后编辑它。
大概在112行代码开始我们可以看到购物车的NS1和NS2两个填写项目的源代码。
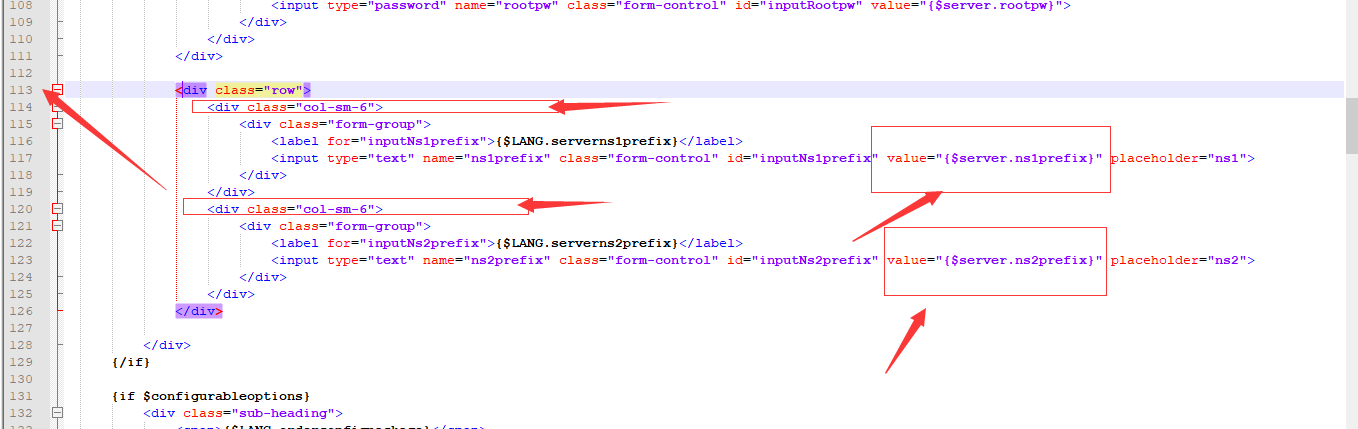
下面截图是尚未修改的代码版本:
我们需要两个地方:
1.在class="col-sm-6″后面加一个style="display:none;"这一步的目的是隐藏NS1和NS2的输入框。
但是我们仅仅是隐藏还不够,系统默认时必须填写才能进行下一步的,所以我们再给他一个默认的值,这样就不需要填写了。
2.将value=的默认值"{$server.ns2prefix}" 修改成其他的,比如改成"ns2.skloong.com"这个可以随意写
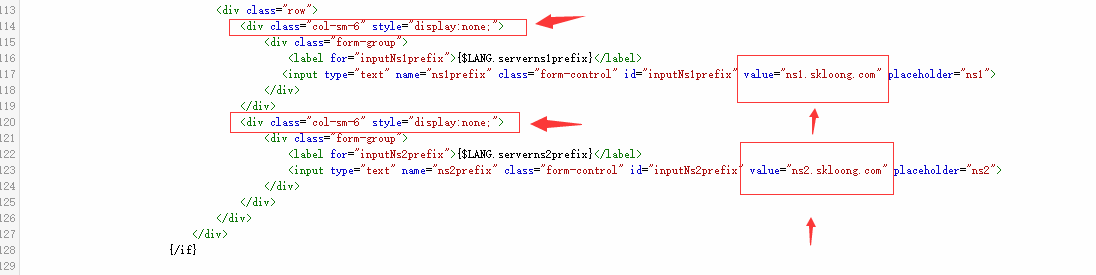
修改后我们的代码是这样子。
- <div class=“row">
- <div class=“col-sm-6" style=“display:none;">
- <div class=“form-group">
- <label for=“inputNs1prefix">{$LANG.serverns1prefix}</label>
- <input type=“text" name=“ns1prefix" class=“form-control" id=“inputNs1prefix" value=“ns1.skloong.com" placeholder=“ns1">
- </div>
- </div>
- <div class=“col-sm-6" style=“display:none;">
- <div class=“form-group">
- <label for=“inputNs2prefix">{$LANG.serverns2prefix}</label>
- <input type=“text" name=“ns2prefix" class=“form-control" id=“inputNs2prefix" value=“ns2.skloong.com" placeholder=“ns2">
- </div>
- </div>
- </div>
如果怕手动改错的,可以直接复制上面的代码。
修改后的代码截图也发一下。自己对照
另外下面也发一下原来的代码,改错的照这下面的改回来即可。
原代码:
- <div class=“row">
- <div class=“col-sm-6">
- <div class=“form-group">
- <label for=“inputNs1prefix">{$LANG.serverns1prefix}</label>
- <input type=“text" name=“ns1prefix" class=“form-control" id=“inputNs1prefix" value=“{$server.ns1prefix}" placeholder=“ns1">
- </div>
- </div>
- <div class=“col-sm-6">
- <div class=“form-group">
- <label for=“inputNs2prefix">{$LANG.serverns2prefix}</label>
- <input type=“text" name=“ns2prefix" class=“form-control" id=“inputNs2prefix" value=“{$server.ns2prefix}" placeholder=“ns2">
- </div>
- </div>
- </div>

















Discussion
New Comments
暂无评论。 成为第一个!