wordpress支持webp格式图片并在媒体库可预览图片代码
wordpress支持webp格式图片并在媒体库可预览图片代码
webp格式图片的优势就不多说了,主要就是图片清晰度高,体积小。
有个缺点需要注意下,webp兼容性不太好,在老版本的浏览器上可能无法显示。目前主流浏览器基本都是支持的。
这里介绍个webp图片赚个工具,可以将普通图片转换为webp格式。
这个有网页和客户端工具,可以批量转换
本站测试wordpress 4.9.8和5.3.2版本使用下面代码都没有问题
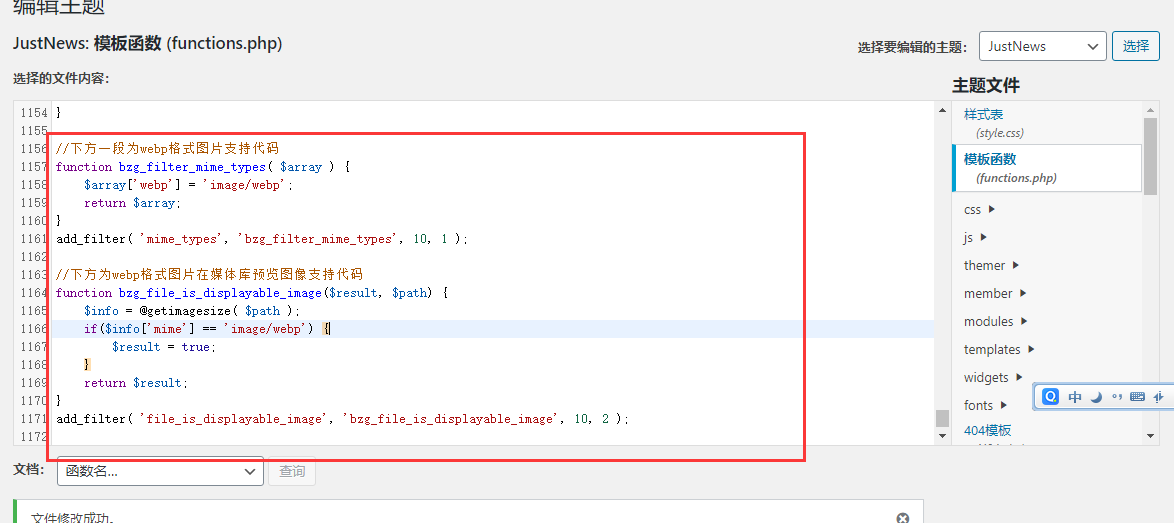
下面是webp图片支持代码
//下方一段为webp格式图片支持代码
function bzg_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}
add_filter( 'mime_types', 'bzg_filter_mime_types', 10, 1 );
//下方为webp格式图片在媒体库预览图像支持代码
function bzg_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}
return $result;
}
add_filter( 'file_is_displayable_image', 'bzg_file_is_displayable_image', 10, 2 );
//下方为取消 WordPress 环境检查 webp
add_filter('plupload_default_settings', function($defaults) {
$defaults['webp_upload_error'] = false;
return $defaults;
}, 10, 1);
add_filter('plupload_init', function($plupload_init) {
$plupload_init['webp_upload_error'] = false;
return $plupload_init;
}, 10, 1);复制代码放到你正在使用主题里面的functions.php文件底部即可
















Discussion
New Comments
暂无评论。 成为第一个!