wordpress使用视频当做页面背景,可用来做首页视频背景
wordpress使用视频当做页面背景,可用来做首页视频背景
准备工作:
1.准备一个用来当做背景的视频,建议文件尽可能小。也可以转码成webm的格式
2.准备一张图片作为视频的预览图,在视频加载出来之前会显示这个预览图。
3.下载安装一个免费插件Video Background
兼容手机和PC端。如果页面中的文字因为视频背景看不清楚的话,可以给文字做一些特效,来加强显示效果。自由发挥吧。
1.视频素材
视频文件这里大家自己找就可以了。图片可以直接截一个视频里的图。也可以找个其他地方的图片,都没关系。建议是使用视频第一帧图片,这样不会给访客有突兀感。
2.安装Video Background插件
教程会使用一个免费插件,Video Background,这个插件在WP官方插件市场里就可以下载安装,免费版就够用。安装后启用即可。此插件无需设置。
3.创建页面
然后我们在wordpress后台新建一个页面。
1.选择我们要在网页显示的区域,这里可以参考插件官方教程:寻找显示容器
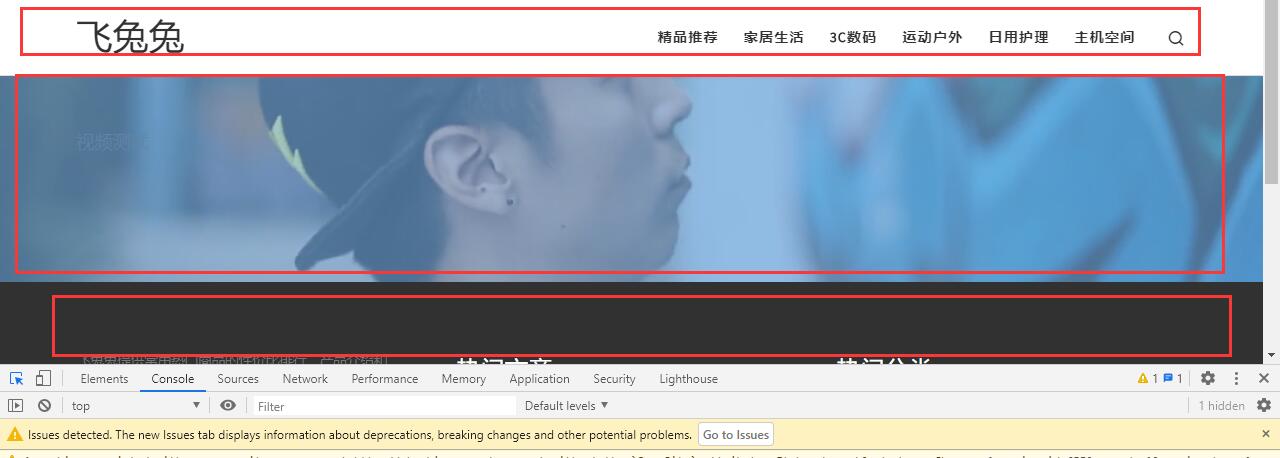
这里简单介绍下。我们可以先预览创建的页面。按浏览器F12,点击控制栏左上角的小箭头来选择要显示的区域。
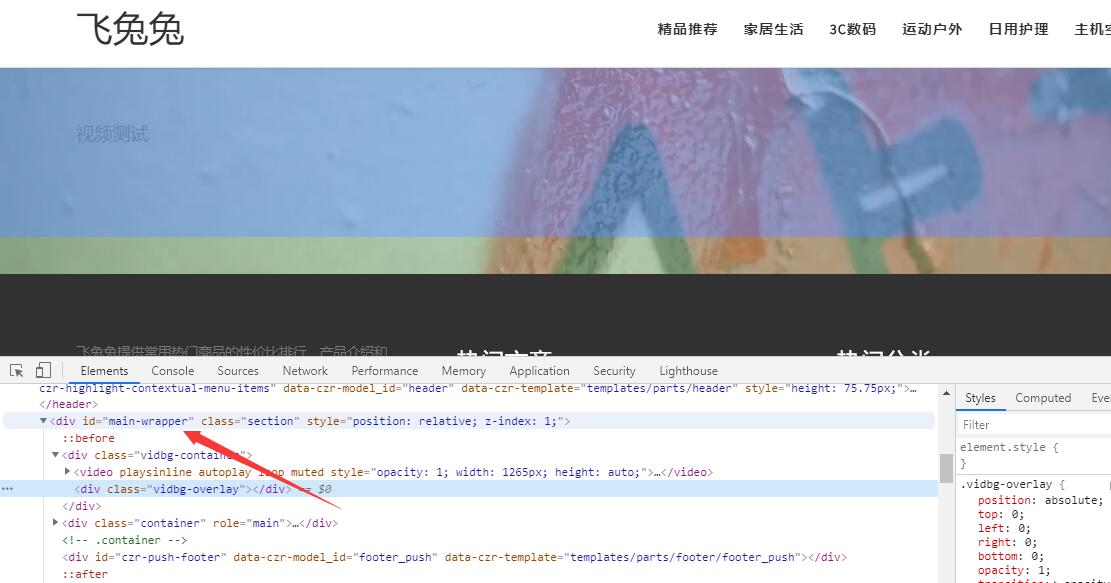
选择的区域会显示蓝色覆盖。左键单击,就会显示对应区域的网页代码。
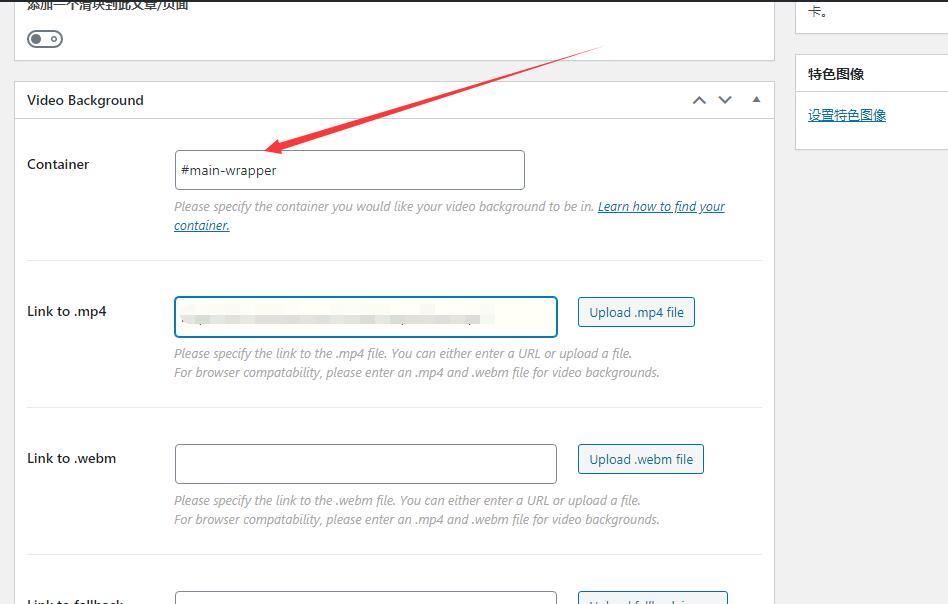
复制ID后面的那个字符。将其填入Container,填入时,在字符前面加一个英文#。
到这你就可以预览看一下页面效果了。过程挺简单的。
怎么当做首页视频背景?
在后台-设置-阅读设置里面将页面设为首页就可以了。选择时候记得选择合适的区域来显示视频。























Discussion
New Comments
暂无评论。 成为第一个!