使用Elementor设计wordpress网站Single Post文章主体页面
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
前面两篇我们已经做好了网站的页眉和页脚设计。下面给大家介绍一下文章主体内容区域的页面设计。
1.创建Single Post文章页面模板
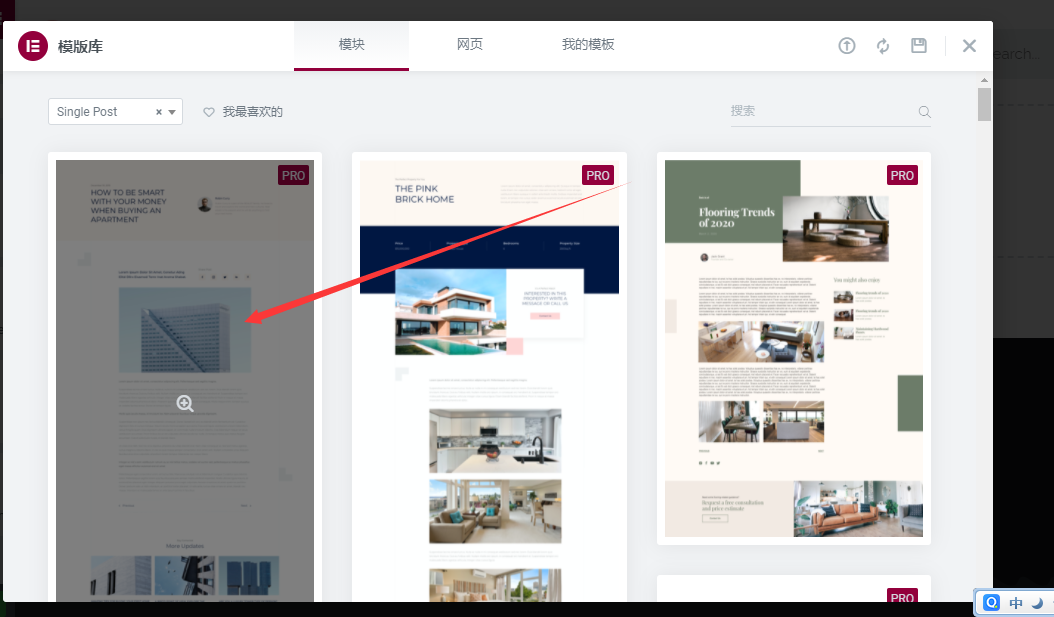
文章页面模板选择一个自己大致喜欢的即可,细节上我们可以进行微调。
这里就以第一个为例。
加载后可以看到,这个模板页面顶部是分为了两部分。
左侧是日期和文章标题,右侧是作者信息。有点丑,下面我们给他改一下。
2.修改Single Post模板布局
先把这两部分删除掉,我们自己重新创建。
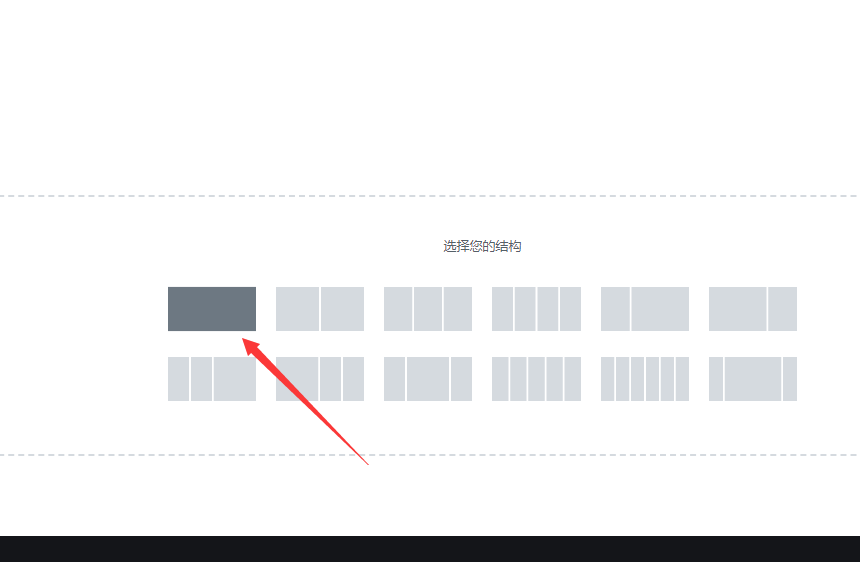
先添加一个单栏结构,然后拉到顶部位置。
2.1添加文章标题
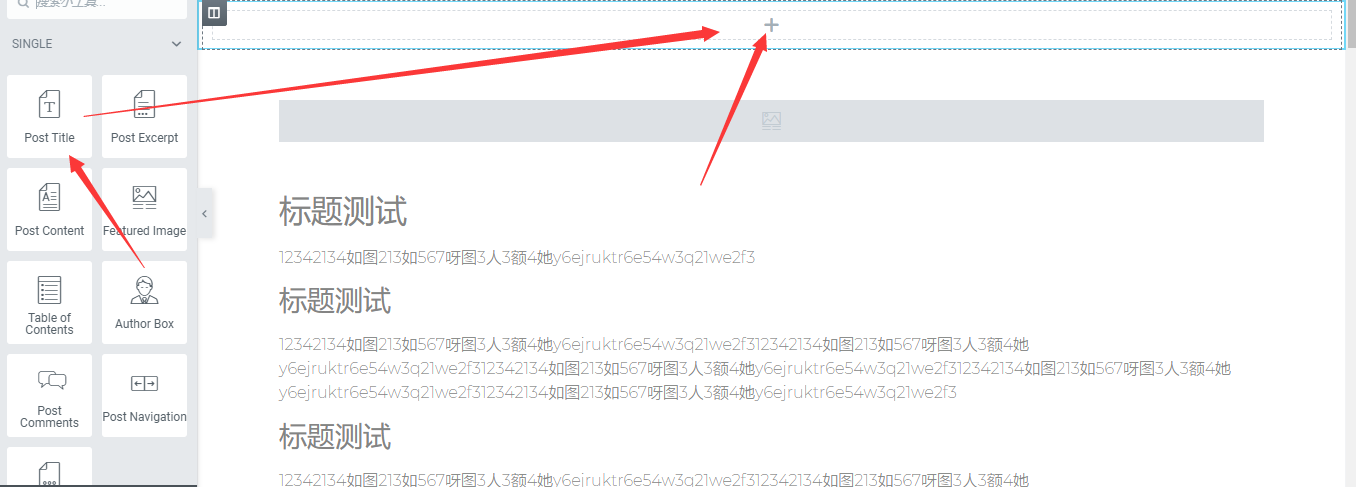
把post title拖过去这里作为文章标题显示的区域。
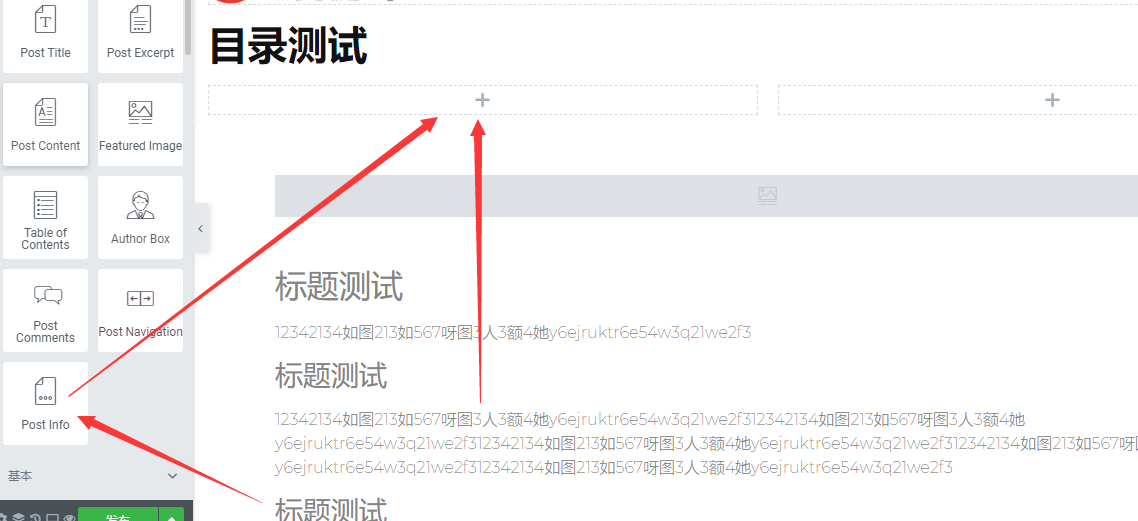
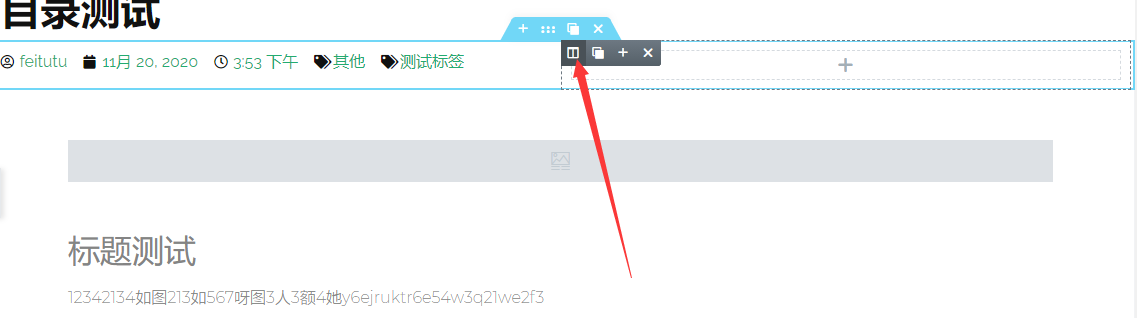
在创建一个2栏结构,把他拖到文章标题下,左栏显示文章的分类、标签、作者等信息,右侧我们放一些分享按钮。
2.2添加文章日期分类信息工具
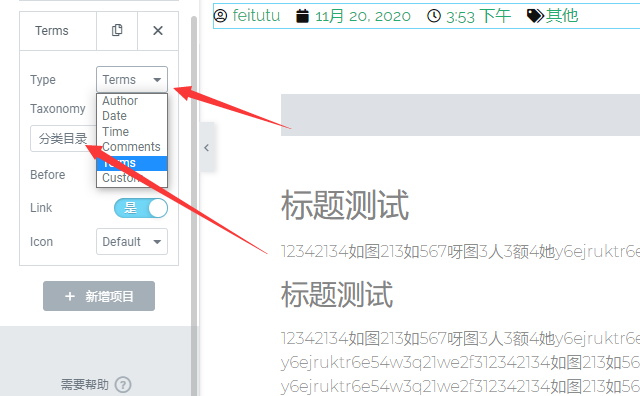
post info小工具可以显示文章的一些基础信息。
默认这个小工具是显示作者、日期、时间、评论数。评论数我们删掉。添加一些分类目录和标签
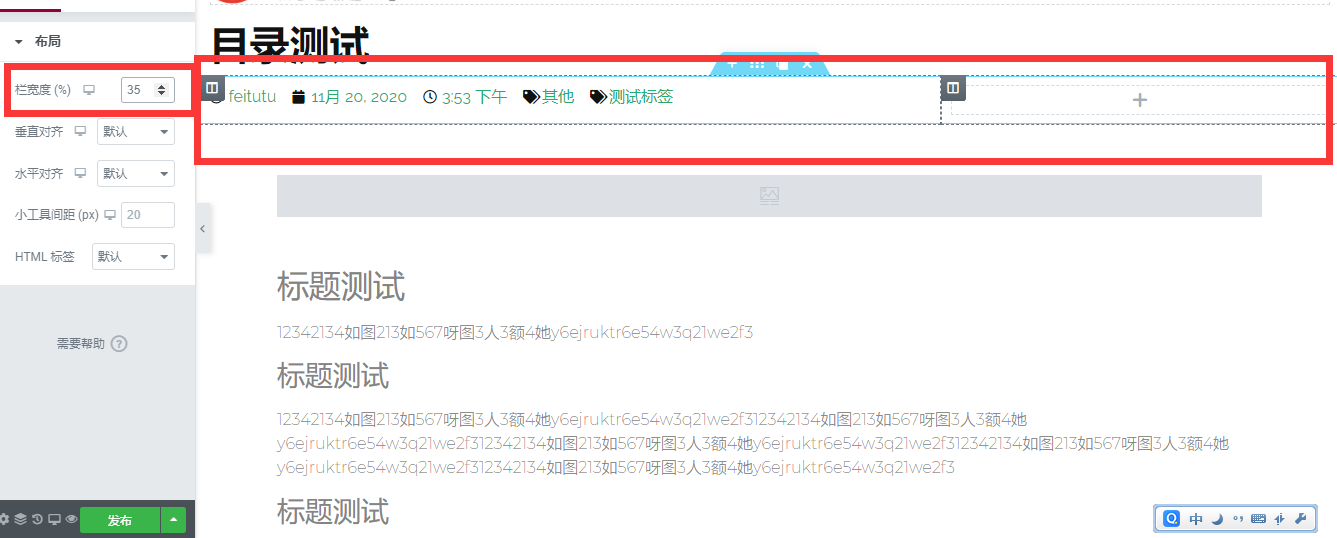
2.3调整两栏宽度占比
这时候我们可能发现,左侧栏有一点小,当文章标签多的时候会显示不完。
一般情况下他会自动换行显示,但是我们右栏明显长了些,我们重新调整一下左右两栏的占比。
调整右栏的百分比即可,左栏会自动扩展
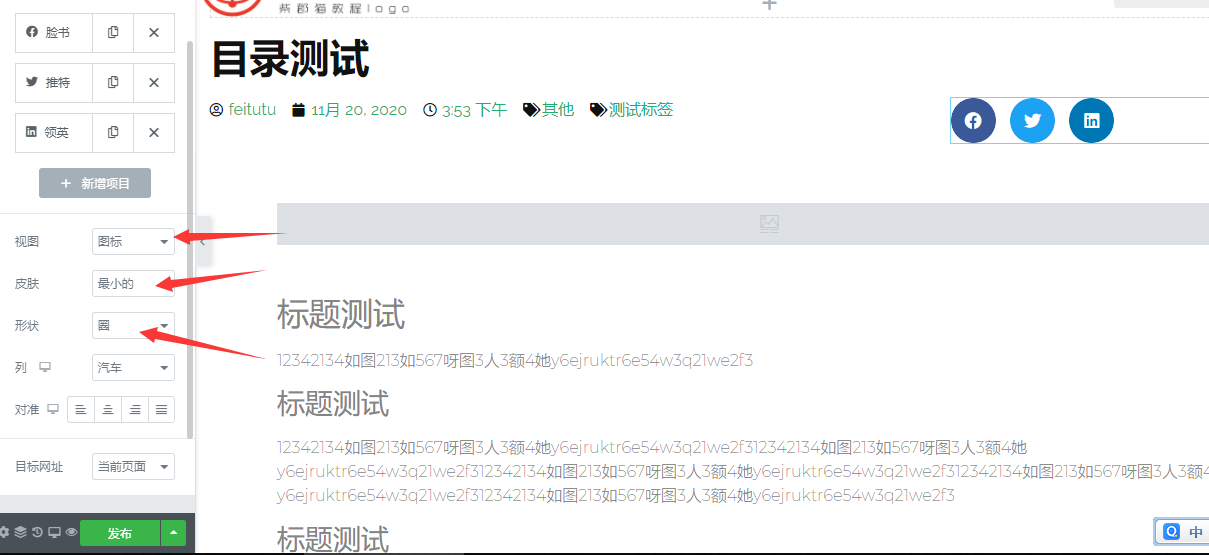
2.4添加分享按钮
右侧我们现在可以添加分享按钮了,分享按钮可以调整他的显示皮肤。选择匹配自己模板的即可。
2.5删除文章特色图片显示
这个模板默认在文章正文前添加了一个显示文章特色图的区域。
一般情况下我们文章配图都是挺大的,在这里显示特色图的话基本文章打开后整个页面就是一张图片,看不到正文。
所以我们直接删除这个特色图显示,真要显示图片的话我们写文章时候可以自己添加图片。
再往下在文章主体内容下面这个模板有一个文章导航,就是上一篇和下一篇的导航。可以看情况保留。这里就删掉了
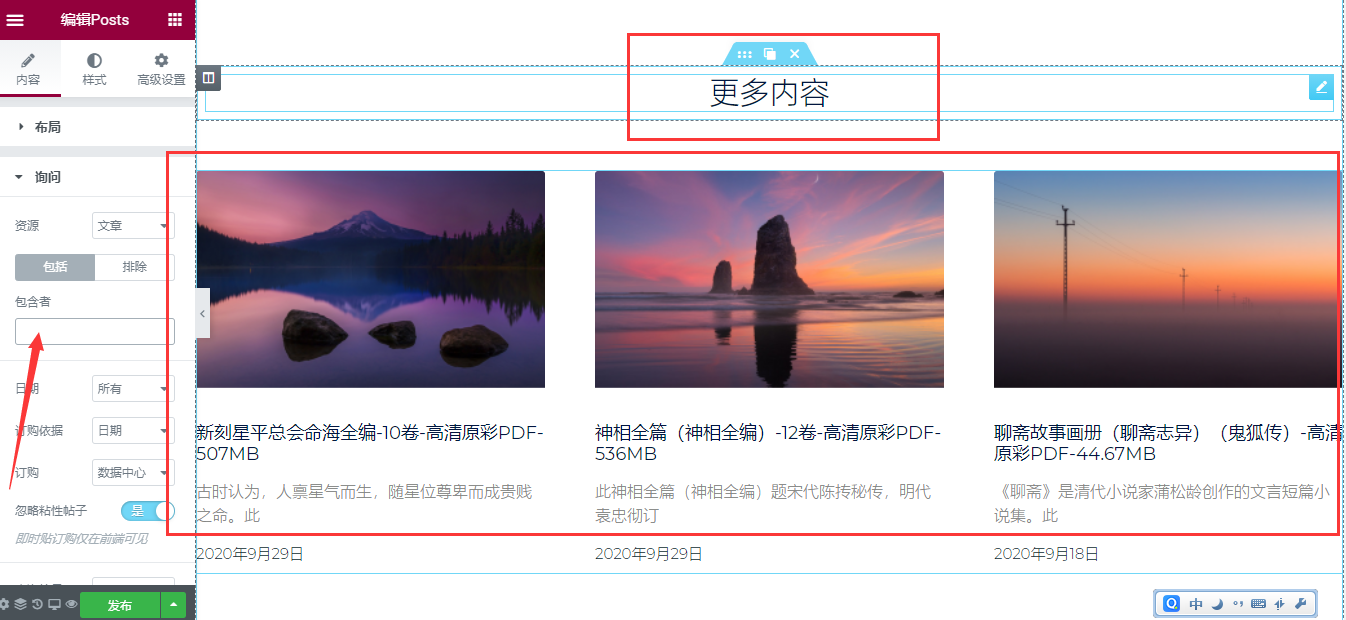
继续往下看,是更多内容的区域,但是他这个工具有些问题,我们给他改一下。
到这里基本就差不多了,我们预览看一下效果。
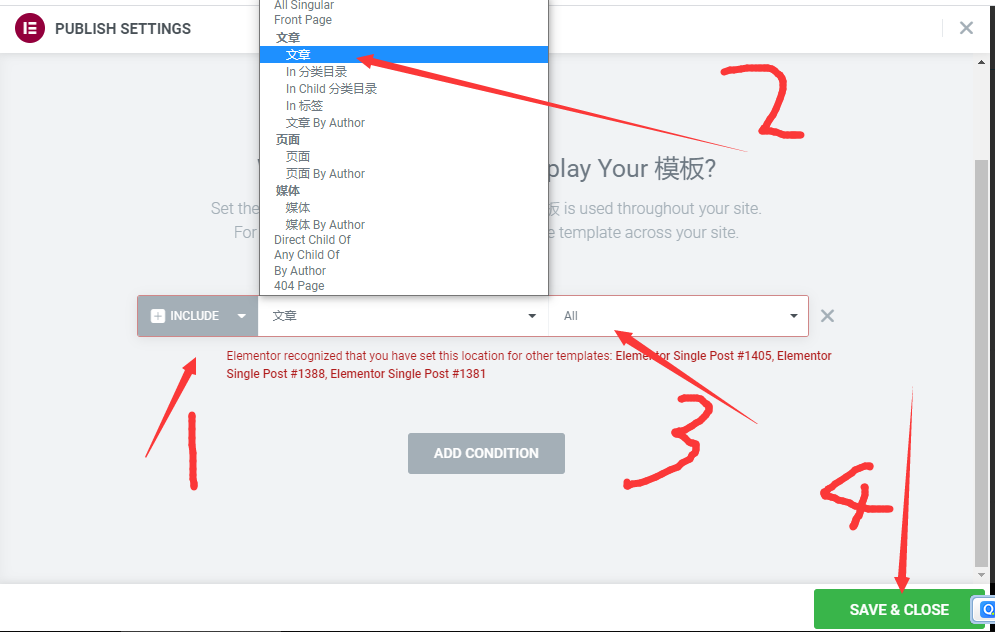
3.发布Single Post文章页面模板
显示条件我们选择:包含-文章-所有

































Discussion
New Comments
暂无评论。 成为第一个!